- Вот что меня вдохновило на создание статического сайта
- Несколько вещей, которые вам нужно решить, прежде чем погрузиться в
- Как создать сайт с помощью JAMstack
- 1. Установите Ruby, Jekyll и необходимые гемы
- 2. Создать сайт и подобрать тему для сайта
- 3. Подключите свой сайт к Github.
- 4. Соедините Netlify и Github.
- 5. Настройте собственный домен
- Вывод и дополнительные ресурсы
Я был в восторге от того, чтобы пробовать новые гиковские вещи много-много лет. Так что представьте мой энтузиазм, когда я увидел этот твит Тома Беннета некоторое время назад:

Первая реакция: «WTF - это JAMstack?». Вторая реакция: нажмите .
Прочитав о JAMstack в общей сложности 2 статьи, я понял, что должен создать сайт, используя его.
Вот что меня вдохновило на создание статического сайта
Не буду лгать, часть восхищения - просто факт, что это немного впереди кривой и все еще технически грубо. Настроить сайт Wordpress и сделать его гулким больше не так сложно, что, очевидно, является отличной вещью. Но время от времени вам нужны новые технические проблемы, если вы выродок, как я.
Но, безусловно, главная причина, по которой я с энтузиазмом относился к JAMstack, - это просто faaaaast, который загружают эти сайты.
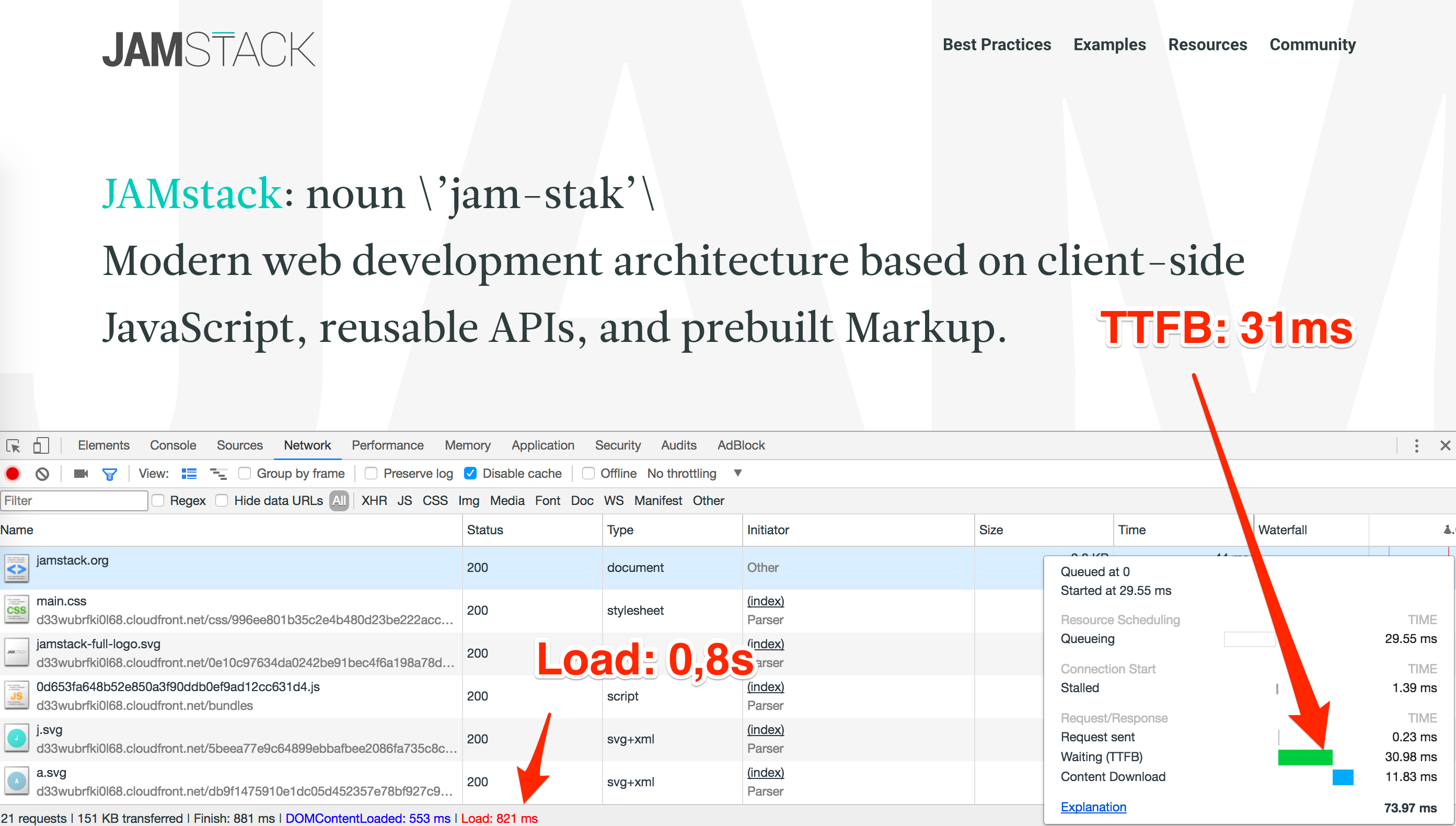
Например, вот TTFB (время до первого байта) и время загрузки для Jamstack.org:

И это не только тот сайт, но каждый современный статический сайт, который я видел, загружался очень быстро. Мне нравиться
Помимо уже упомянутых технических проблем, связанных с созданием сайта, подобного этому, и быстрым временем загрузки, я также консультируюсь с компаниями по поводу их технического SEO. Как я могу быть действительно хорош в своей работе, если я не знаю, что делают веб-технологии возможными? Я не мог
Несколько вещей, которые вам нужно решить, прежде чем погрузиться в
Прежде чем вы начнете создавать статический сайт, вы должны принять несколько решений.
Во-первых, какой генератор статического сайта вы собираетесь использовать? У вас много вариантов, но это основные:
Тонны больше, но это, по крайней мере, три основных основанный на staticgen.com ,
Судя по моим исследованиям, у всех есть свои плюсы и минусы, как и у любой технологии. У меня есть склонность принимать решения такого типа на основе слишком большого количества исследований, поэтому на этот раз я решил упростить решение: я просто пойду с Джекиллом.
Одна из причин, по которой я решил пойти с Джекиллом, заключается в том, что у него было много доступных тем, и поскольку он был построен на Ruby (с которым у меня немного опыта), я знал, что, вероятно, могу расшифровать, по крайней мере, некоторые из них. код и измените его при необходимости.
Не задумывайтесь над этим, просто выберите один и придерживайтесь его.
После выбора генератора сайта, вторая вещь, которую нужно рассмотреть, это где вы хотите разместить сайт. Два отличных варианта Netlify а также GitHub Pages ,
Оба они в основном бесплатны на сегодняшний день (август 2017 г.) и не слишком сложны в настройке. Я пошел с Netlify из-за их великого гида и потому что я нашел их сочувствующими. Я уверен, что есть и другие варианты, но эти два, кажется, имеют смысл.
Помимо статического генератора сайтов и хостинга, вам понадобится репозиторий, в котором вы собираетесь разместить свой код. Это не обязательно совпадает с фактическим хостингом, который обслуживает ваш сайт для посетителей. У меня есть мой на Github ,
Несмотря на то, что во всех этих службах есть обширные разделы справки и руководства, будьте готовы немного оторвать голову и сообщения об ошибках Google, которые могут не иметь смысла. Все будет хорошо в конце.
Кроме того, для меня было бы глупо нарисовать слишком радужную картину реальности наличия статичного веб-сайта. Вот несколько вещей, которые вы должны быть удобны или стремиться узнать:
- как пользоваться терминалом
- какой-то неясный текстовый редактор, чтобы вы могли обсуждать их с другими ботаниками (мне нравится Sublime Text)
- установка Ruby или аналогичного
- Модель-Вид-Контроллер или MVC для краткости
- некоторое понимание языков программирования, HTML и CSS, поскольку вряд ли вам нужно что-либо менять в кодовой базе
Кроме того, помните, что статические сайты не Wordpress. Существует гораздо меньше плагинов, которые вы можете просто установить. И даже если есть, заставить их работать часто PITA. Хорошим примером этого является hreflang, поскольку на веб-сайтах Jekyll нет простых решений для реализации. Если вы знаете, дайте мне знать в твиттере ,
Таким образом, с помощью шумихи и отказа от ответственности, более или менее в стороне, давайте заставим наши умные руки стучать по клавиатуре.

Как создать сайт с помощью JAMstack
Теперь, когда вы, возможно, определились с технологическим стеком, с которым хотите создать статический веб-сайт, давайте заполучим этот движок.
Как всегда, я могу говорить только о своем опыте, поэтому примите все следующее: пример использования Netlify - GitHub - Jekyll -combo. Кроме того, имейте в виду, что в данном примере речь идет о создании веб-сайта, поддерживаемого и написанного одним человеком, а не командой. Для команд, вероятно, имеет смысл рассмотреть что-то вроде Netlify CMS или похожие.
1. Установите Ruby, Jekyll и необходимые гемы
Первое, что вам нужно сделать, это установить Ruby и некоторые Ruby гемы (= плагины). Даже если у вас установлен Ruby, имеет смысл проверить версию, которую вы, возможно, установили, чтобы убедиться, что у вас достаточно свежая версия.
Я не буду подробно описывать процесс, поскольку ваша ОС и потенциально уже существующая среда разработки, скорее всего, не совпадают с моей. Вот инструкции по как установить Ruby прямо из документации ,
Вы также можете захотеть заглянуть в RVM (Ruby Version Manager) или подобное. Вы поймете это.
В блоге Netlify также есть хорошая статья об установке Ruby с Jekyll на ваш компьютер. Проверьте это здесь ,
2. Создать сайт и подобрать тему для сайта
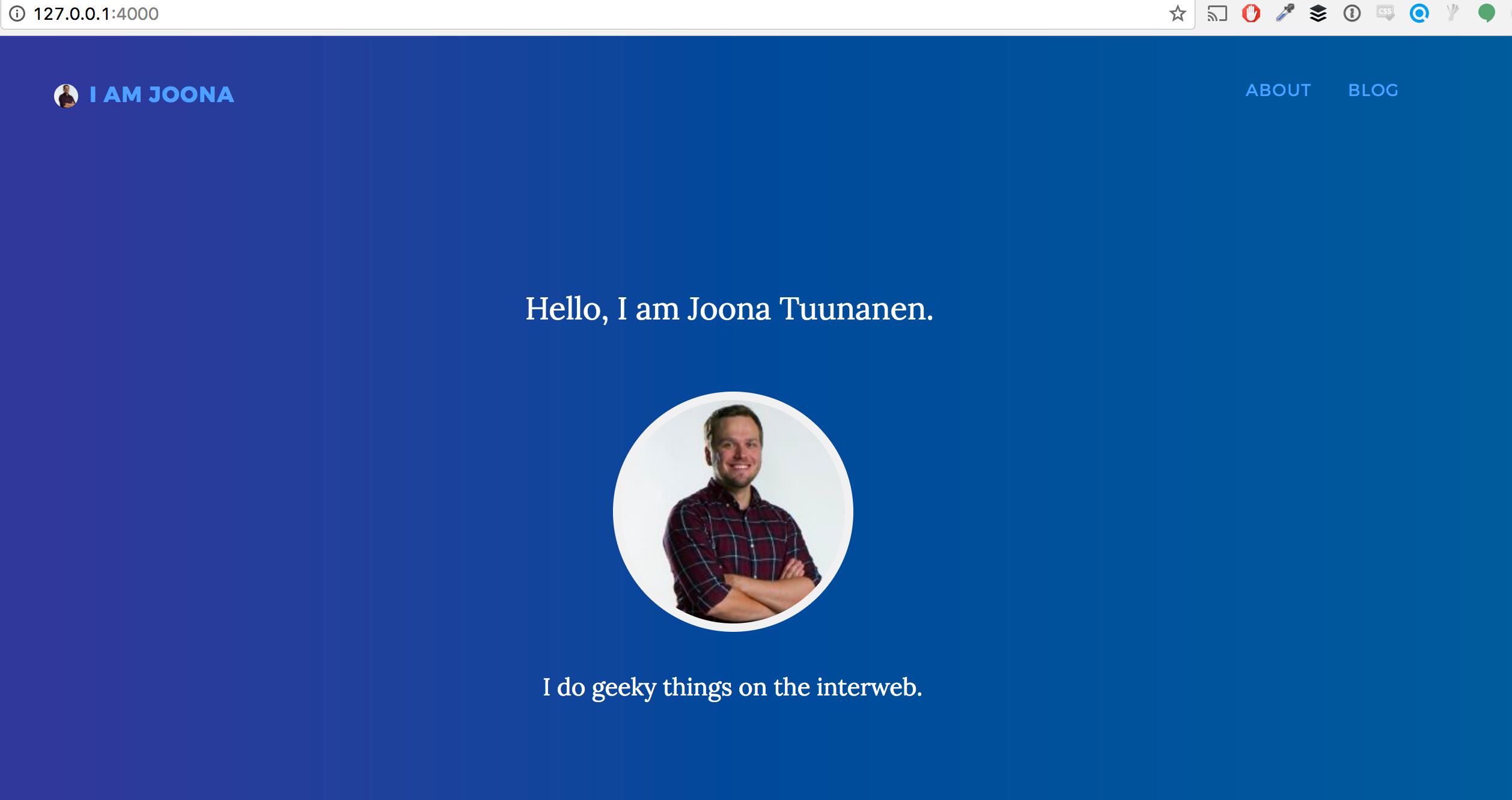
После того, как вы запустите Ruby и Jekyll, вы должны создать сайт, а затем получить какую-то тему для сайта. По крайней мере, это мой процесс, потому что каким-то образом видимость слов в браузере делает его более конкретным, чем просто вид кода на экране.
Чтобы создать сайт и перейти в нужную папку, введите в терминале следующее:
Jekyll новый, что бы вы ни хотели позвонить на ваш сайт
CD все, что вы хотите позвонить на ваш сайт
За темой я пошел за Персональная тема , который я тогда взломал и переделал под мой ужасный вкус.
Вы можете найти кучу тем, просто погуглив «джекилл тему» и т. Д., Так что это не будет проблемой. Как правило, темы легко установить, и я уверен, что там, где вы скачиваете тему, есть инструкции по установке.
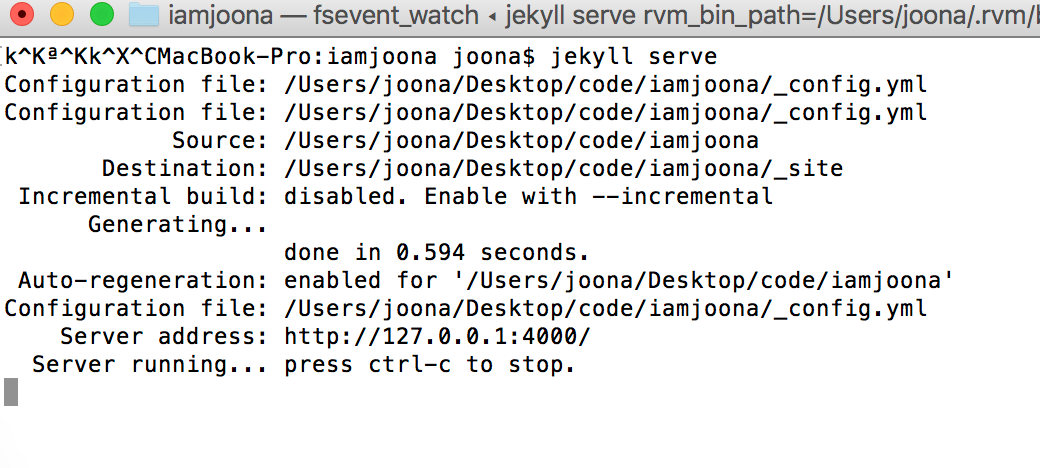
Чтобы проверить, что ваш сайт работает локально, введите в терминале в папке, в которой вы создали сайт, следующее:
Джекилл служить
Это должно привести что-то вроде этого к окну вашего терминала:

Оттуда вы можете скопировать и вставить адрес сервера в ваш браузер. Вуаля, ваш сайт теперь готов к следующему шагу.

3. Подключите свой сайт к Github.
Итак, теперь у вас есть грубая версия сайта, и вы, возможно, захотите вставить ее в Интернет. Для того, чтобы сделать это, вам нужно куда-то перенести свою кодовую базу и контент. Как я уже говорил, я использую Github.
На их сайте есть хорошие руководства, по крайней мере, за входом в систему, как вы можете отправить свой код на Github. Поэтому я не буду печатать все это здесь.
Поскольку ваш сайт теперь живет локально на вашей машине («исходный код»), а также на Github («код в облаке»), вам нужно всегда помнить о внесении любых локально внесенных изменений в Github.
Чтобы сделать это, вы всегда должны повторять эти строки, когда хотите обновить свой сайт (мой комментарий после //, не включайте их в окно вашего терминала).
мерзавец добавить. // добавляет все измененные файлы к следующему push git commit -m «Ваше сообщение здесь» // добавляет комментарий к Github о том, что вы изменили git push -u origin master // отправляет ваш код с локального компьютера на Github
Если вы этого не делали раньше, ваш компьютер, скорее всего, захочет, чтобы вы авторизовали загрузку с помощью Github. Еще раз, у Github есть хорошие инструкции, как это сделать.
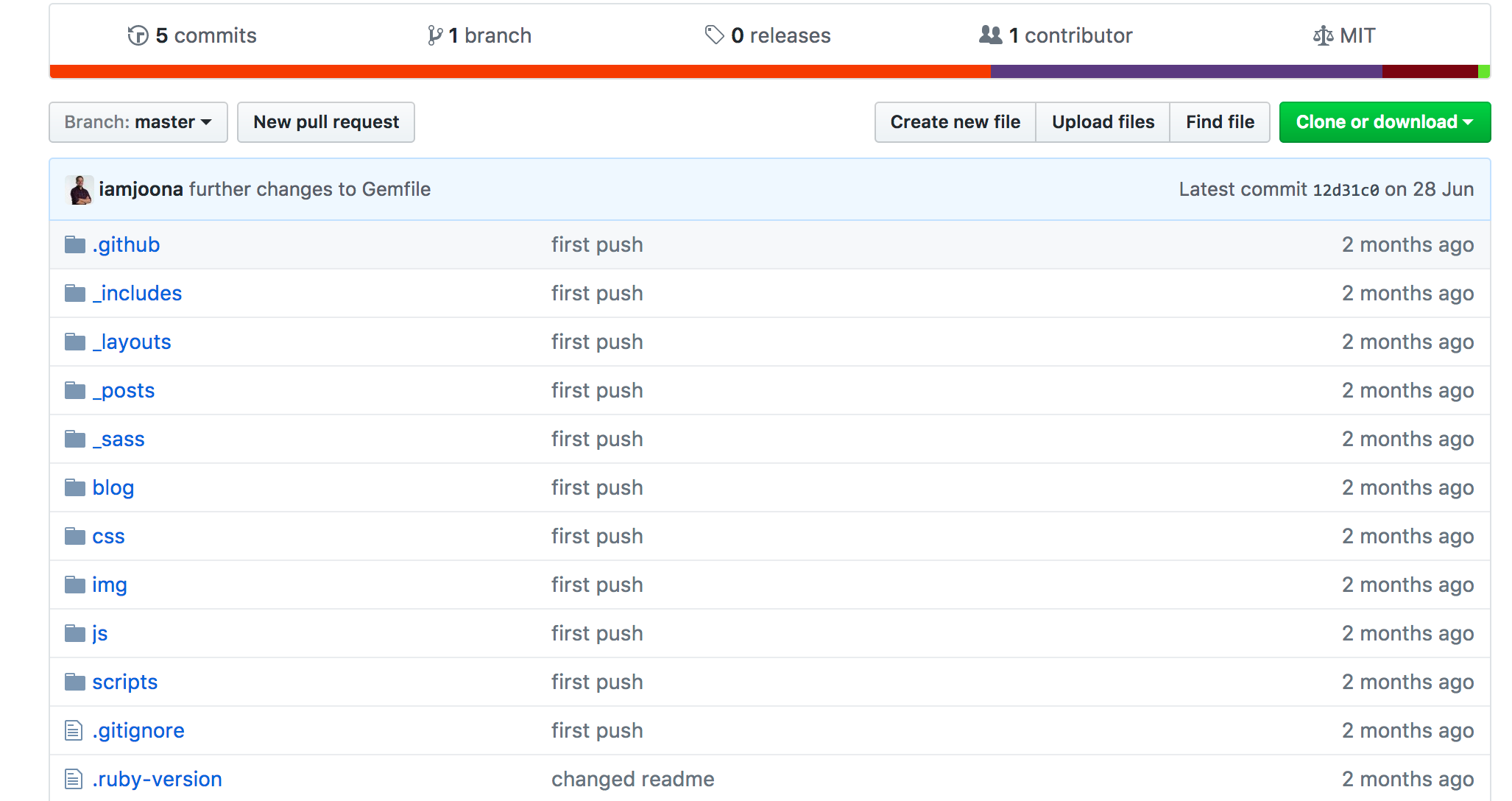
На данный момент весь ваш код принадлежит Github, и вы можете увидеть его там в репозитории, который вы создали:

Хорошо, мы добираемся туда.
4. Соедините Netlify и Github.
Откровенно говоря, у меня были некоторые проблемы, как заставить связь между Netlify и Github работать должным образом. Я мог подключить службы, но всякий раз, когда я проверял временный URL, который они генерировали для сайта, я всегда получал ошибку 404. Если у вас есть похожие проблемы, я предлагаю вам взглянуть на ваш Gemfile, так как он должен указать, какую версию Jekyll вы хотите использовать. Это был недостающий кусок для меня, который вызвал некоторое разочарование и безумный поиск в Google.
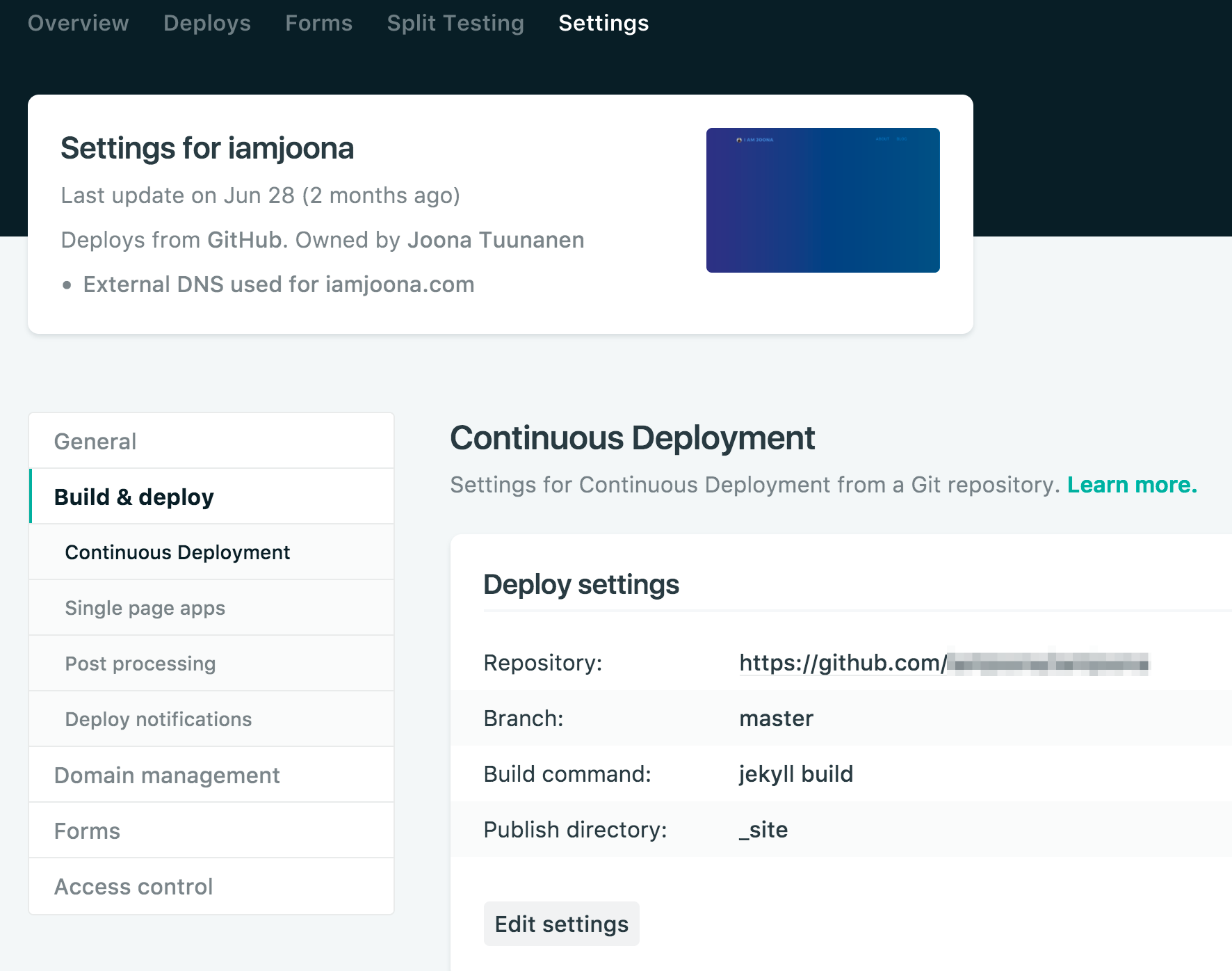
Бэкэнд Netlify прост в использовании, и связать его с Github довольно просто (насколько я помню). В основном вам просто нужно заполнить несколько полей, как это:

Как только эта ссылка заработает, вы сможете увидеть свой веб-сайт в реальном времени на (временном) адресе Netlify! Если вы даже в здравом уме, вы, вероятно, захотите сделать еще одну вещь: настроить собственный домен.
5. Настройте собственный домен
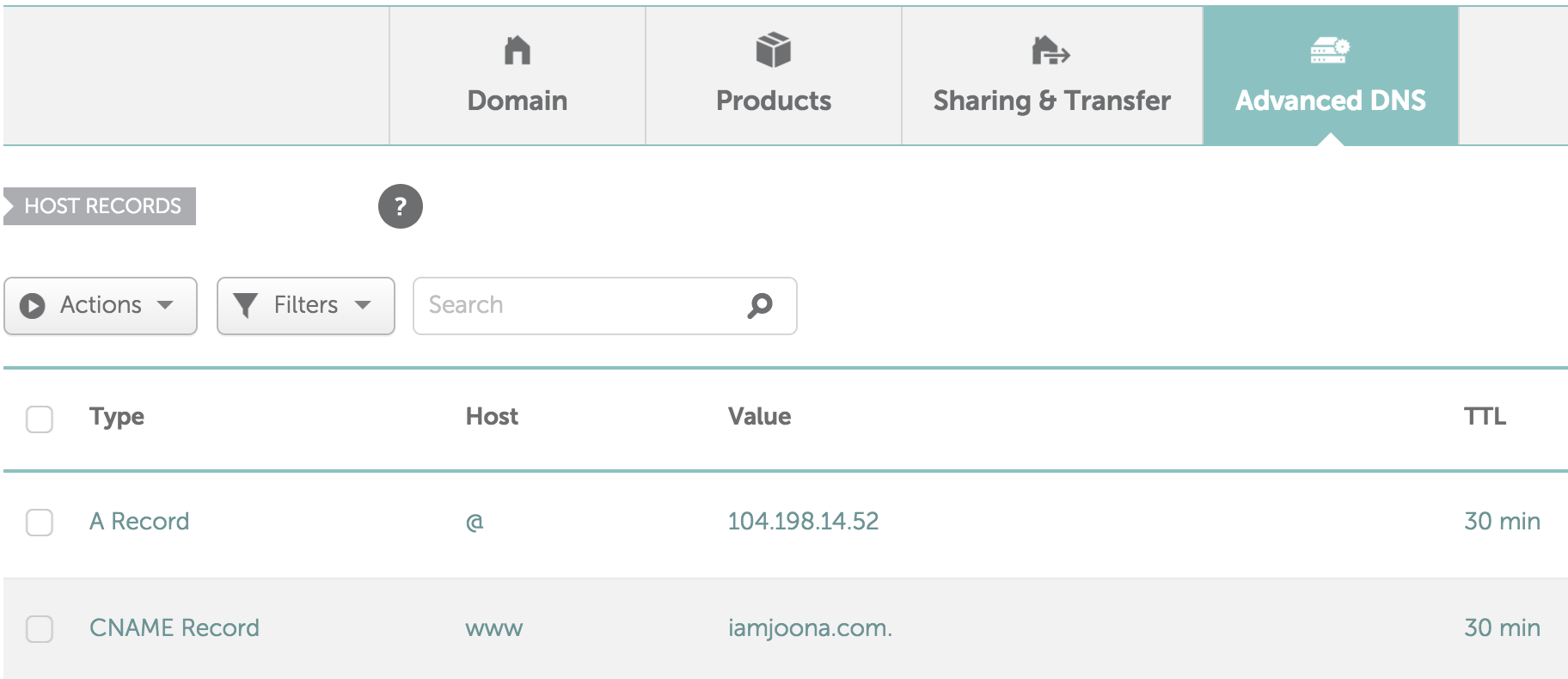
Работать с доменом относительно просто: вам просто нужно изменить DNS, чтобы он указывал на Netlify на любом регистраторе домена, который вы используете. Я использую Namecheap, так что для меня это выглядит примерно так:

Если у вас есть какие-то проблемы с тем, чтобы домен хорошо связывался с вашим сайтом, я рекомендую вам проверить файл _config.yml, а также Gemfile, поскольку эти дерзкие ошибки могут легко привести к ошибкам. Кроме того, Netlify имеет хорошую поддержку клиентов, если вам нужна помощь. Но гики не пользуются поддержкой клиентов, верно? :)
Вы также, вероятно, хотите использовать SSL для своего сайта. К счастью, это можно легко активировать с помощью Netlify с помощью пары щелчков мыши, особенно если у вас все в порядке с Let's Encrypt SSL.
Вывод и дополнительные ресурсы
Если это руководство не полностью отстой, теперь у вас должен быть запущен какой-то статический сайт. Я действительно чувствую, что это следующий шаг для публикации в Интернете, особенно если вы разрабатываете эти сайты для прогрессивных веб-приложений.
Время покажет, является ли это просто причудой, или если что-то получится лучше, но в этот момент много смысла становится статичным. По крайней мере, я собираюсь создать свои персональные сайты с этим стеком в ближайшем будущем, если не по какой-либо другой причине, кроме воображаемого умника.
Создание сайта не так сложно и не требует огромного количества программного обеспечения. Тебе понадобиться:
- Редактор кода
- Аккаунт Github или аналогичный
- Хостинг
- Локальная среда разработки на вашем компьютере
Вот несколько хороших ресурсов для вас, чтобы проверить, хотите ли вы продолжить изучение JAMstack и статических сайтов перед тем, как подключиться:
Похожие
10 способов улучшить свой сайт... иалисты»; найти в гугле хорошо не сложно! При условии, что вы выбираете соответствующие конкретные ключевые слова, и убедитесь, что вы придерживаетесь правил игры SEO. Давай не будем оборачиваться; Настоящим наши 10 окончательных SEO советов 🙂 1. Придумайте от 3 до 10 ключевых слов, по которым вы хотите быть найденными! Затем проверьте через Uberuggest действительно ли это ищется. В конце концов, какая польза от ключевого слова, Напомним, SEO день 2017 года в Кельне
Наша SEO менеджер Анна Бетчер была на SEO Day в Кельне и подвела итоги своих новых знаний и опыта. Насколько отличается SEO на мобильных, настольных и других устройствах? 9: 00-9: 30 - Маркус Тобер Поисковые метрики Старт для меня был Маркус Тобер. С его заявлением, что 10 вещей, которые следует учитывать, прежде чем переходить на услуги SEO
Моника Ганди, руководитель подразделения Technians, является естественным « доверенным советником », который помогает компаниям достигать своих целей в области продаж и маркетинга. В этом посте она поделилась 10 вещей, которые следует рассмотреть, прежде чем идти на SEO услуги , Поисковая оптимизация (SEO) - хорошая практика, которой нужно следовать в Как создать команду убийцы контента
Хотите повысить свой контент до Spinal Tap 11? 2016 Curata Study Установлено, что 75% компаний увеличивают свои инвестиции в контент-маркетинг, а 43% повышают уровень персонала. Создание команды контент-убийцы не является хорошим набором навыков. Это то, как такие компании, как ваша, остаются конкурентоспособными. Хотите, чтобы это произошло? Все дело в том, чтобы Добавление SEO на сайт Jekyll
... сайт с помощью инструмента SEO-аудита SEOSiteCheckup , Вот краткое изложение аудита: Несколько ошибок связаны с отсутствующими тегами <meta>: 10 инструментов, которые помогут вам в создании ссылок
... ия SEO, с помощью которой вы хотите поднять свой сайт в топ поисковых систем"> У вас есть стратегия SEO, с помощью которой вы хотите поднять свой сайт в топ поисковых систем? В дополнение к Создание качественного контента Вы определенно должны потратить некоторое время и энергию на создание ссылок. Чем больше контента вы Что такое SEO? Почему SEO важно для сайта?
Plimbi.com - Те из вас, кто плохо знаком с миром интернета или веб-сайтов, могут быть очень чужими с «SEO». Если вы думаете, что это опечатка "CEO", вы ошибаетесь. Это SEO не имеет ничего общего с генеральным директором. Этот SEO - метод, используемый пользователями Интернета, чтобы сделать их содержание всегда на первой странице поиска Google. Для Что такое RSS-канал?
RSS-канал - это важный термин, который блоггеры должны понимать, и в этом руководстве я объяснил, что такое RSS-канал и как его использовать. Для блоггера это один из способов позволить своим пользователям подписываться на обновления блога. Среди блоггеров и людей, которые любят получать информацию из Интернета, RSS-канал не должен быть новым словом, но для многих это жаргон. Сегодня мы узнаем о RSS-каналах и о том, как полезно всем оставаться в курсе новостей. SEO анализ сайта
Анализ SEO - дешевый вход в предмет поисковой оптимизации. Ваша домашняя страница и / или подстраницы будут проверены на наличие множества различных (локальных и внешних) рейтинговых факторов, которые Google использует для оценки вашего сайта. Сам Google официально подтвердил, Основы SEO: создание дружественного Google сайта
... сайт может иметь очень профессиональный дизайн, но если этот сайт не имеет хорошего рейтинга в поисковых системах, новым и потенциальным клиентам может быть сложно обнаружить ваш бизнес в Интернете"> Ваш веб-сайт может иметь очень профессиональный дизайн, но если этот сайт не имеет хорошего рейтинга в поисковых системах, новым и потенциальным клиентам может быть сложно обнаружить ваш бизнес в Интернете. Поэтому, когда вы планируете создать интернет-представительство для своего бизнеса, Теги заголовка и теги alt: почему они имеют значение?
... имечание редактора: этот пост был первоначально опубликован в июле 2013 года и был полностью переработан и обновлен для обеспечения точности и полноты. Если у вас есть веб-сайт для собственного бренда хранения, есть определенные фразы для поисковой оптимизации (SEO), которые становятся частью вашего повседневного словарного запаса. Если вы собираетесь потратить время, силы и деньги на создание и управление веб-сайтом, вы должны предпринять определенные шаги: 1) улучшить пользовательский
Комментарии
Не знаете, как создать свой собственный план сайта или даже о какой теме начать сайт?Не знаете, как создать свой собственный план сайта или даже о какой теме начать сайт? Позвольте мне помочь вам! Я много работал над созданием видеоуроков и письменных руководств по этот электронный курс аффилированного маркетинга , Я сделал регистрацию максимально простой, так что просто кликните сюда и давайте начнем строить свой бизнес аффилированного маркетинга Почему бы не воспользоваться возможностью улучшить свой сайт, подумав о SEO-аспектах, прежде чем создавать его?
Почему бы не воспользоваться возможностью улучшить свой сайт, подумав о SEO-аспектах, прежде чем создавать его? Зачем запускать свой новый сайт только для того, чтобы потом обнаружить, что ваш блог и категории электронной коммерции не имеют никакого значения для посетителей или для Google? Решение - Привлеките авторитетную местную Ноттингемскую SEO компанию к работе с дизайнером вашего сайта. Вовлеките свою SEO компанию - получите консультацию по SEO, Моя прошлая жизнь в пиаре научила меня, что, будь то пресс-релиз или личное сообщение, вам нужно ответить на вопрос «и что?
Моя прошлая жизнь в пиаре научила меня, что, будь то пресс-релиз или личное сообщение, вам нужно ответить на вопрос «и что?». Для этого исследование является ключевым. Здесь, в Seer, мы не занимаемся шаблонами или массовыми сообщениями. Каждое сообщение создается для отдельного человека путем ссылки на предыдущие статьи, написанные автором, или на то, как этот фрагмент контента, который мы публикуем, повлияет на аудиторию на сайте. Все это делается путем изучения аудитории и ключевых слов, прежде Это поисковые запросы, которые обычно представляют собой такие вопросы, как «почему небо голубое» или «что такое SEO?
Это поисковые запросы, которые обычно представляют собой такие вопросы, как «почему небо голубое» или «что такое SEO?». Как прямой результат обновления Hummingbird, мы рекомендуем нашим клиентам уделять дополнительное время разделам с часто задаваемыми вопросами и инструкциями для своих веб-сайтов. Контент-маркетинг - король Для тех, кто не обратил внимания, официальная линия от Google не изменилась за последние годы. «Создавайте высококачественный Как создать свой сайт?
Как создать свой сайт? Я собираюсь показать это на примере из реальной жизни. Суть здесь не в том, чтобы скопировать то, что я сделал, а в том, чтобы понять, что я сделал. - Я специально сделал этот бункер неполным по одной причине: я хочу увидеть будущую структуру моего нового сайта, но я не хочу тратить время на темы, которые не будут освещены статьями в течение следующих 6 месяцев. Пример из жизни Я хочу создать сайт, ориентированный на Венгрию. Это моя Что если я скажу вам, что сегодня, используя те же заблуждения, которые привели их в прошлом, эксперты SEO все еще совершают ту же ошибку?
Что если я скажу вам, что сегодня, используя те же заблуждения, которые привели их в прошлом, эксперты SEO все еще совершают ту же ошибку? Они по-прежнему упускают из виду общую картину и чрезмерно фокусируются на мелких деталях. Вы хотите знать, где лежит это заблуждение? Ответ минимальный код. Та же навязчивая идея, которую испытали SEO-специалисты по наполнению ключевых слов, по сбору ссылок, по проверке W3C, по доменному имени, по длине контента, та же навязчивая идея Вы боитесь, что Google «забудет» ваш сайт под тем предлогом, что он был разработан с помощью Wix?
Вы боитесь, что Google «забудет» ваш сайт под тем предлогом, что он был разработан с помощью Wix? Будьте уверены, Google индексирует десятки миллионов сайтов Wix, и нет никаких причин для исключения из вашего: И если сайты Wix все еще разрабатывались несколько лет назад с использованием технологии Flash, устаревшей и труднодоступной для роботов Google, все шаблоны Wix теперь доступны в H TML5. Следует отметить, что команды Wix приложили немало усилий, чтобы Невозможная правда, так как она зависит от времени, от несчастных случаев, которые есть, от людей, которые собираются идти, от ошибок, которые могут быть произведены, и от других?
Невозможная правда, так как она зависит от времени, от несчастных случаев, которые есть, от людей, которые собираются идти, от ошибок, которые могут быть произведены, и от других? Ну, то же самое с SEO. Это зависит от многих факторов, многие из которых неизвестны, что вы не можете поставить эту гарантию. Таким образом, дешевое SEO или дешевое SEO это: Автоматический инструмент, который отправляет вам отчеты вашего веб-типа Woorank Агентство, которое, извините, Это не обязательно говорит о том, что они ничтожны в любом случае, но, скорее, они уже используют проверенные методы, которые работали для них в течение долгого времени, так что же нужно менять?
Это не обязательно говорит о том, что они ничтожны в любом случае, но, скорее, они уже используют проверенные методы, которые работали для них в течение долгого времени, так что же нужно менять? Истина заключается в том, что эти методы и наборы инструментов нужно менять из года в год, чтобы идти в ногу с текущими тенденциями и растущими потребностями пользователей и поисковых систем. За исключением небольшой группы стратегов, большинство из них не обновляют свои Прежде чем тратить десять центов, нанимая кого-то другого для оптимизации своего сайта для поисковых систем, почему бы не подумать, сколько вы можете сделать самостоятельно?
Прежде чем тратить десять центов, нанимая кого-то другого для оптимизации своего сайта для поисковых систем, почему бы не подумать, сколько вы можете сделать самостоятельно? Вы можете решить нанять профессионала в какой-то момент, потому что поисковая оптимизация не для всех, но после прочтения моей книги вы будете гораздо более осведомлены о процессе. Действительно, любой, кто может редактировать свои веб-страницы и следовать моим пошаговым инструкциям, может выполнить свою собственную Что если я захочу переместить свой сайт в новый домен верхнего уровня?
Что если я захочу переместить свой сайт в новый домен верхнего уровня? Не всегда новым владельцам сайтов приходится сталкиваться с выбором между новым TLD и традиционным TLD. Иногда мы получаем вопросы от владельцев существующих сайтов, которые хотят перенести свой сайт на новый домен верхнего уровня. Если вы считаете, что это правильное решение о переносе вашего сайта в новый домен верхнего уровня, вы, безусловно, можете сделать это, если это еще не сделано. Если
Как я могу быть действительно хорош в своей работе, если я не знаю, что делают веб-технологии возможными?
Во-первых, какой генератор статического сайта вы собираетесь использовать?
Но гики не пользуются поддержкой клиентов, верно?
Насколько отличается SEO на мобильных, настольных и других устройствах?
Хотите, чтобы это произошло?
Ия SEO, с помощью которой вы хотите поднять свой сайт в топ поисковых систем"> У вас есть стратегия SEO, с помощью которой вы хотите поднять свой сайт в топ поисковых систем?
Почему SEO важно для сайта?
Не знаете, как создать свой собственный план сайта или даже о какой теме начать сайт?
Почему бы не воспользоваться возможностью улучшить свой сайт, подумав о SEO-аспектах, прежде чем создавать его?
Зачем запускать свой новый сайт только для того, чтобы потом обнаружить, что ваш блог и категории электронной коммерции не имеют никакого значения для посетителей или для Google?



