- местный заменяет
- ограничения
- Новые инструменты доступности
- Панель доступности
- Коэффициент контрастности в палитре цветов
- Связанные функции
- Новые ревизии
- Новые SEO аудиты
- Другие обновления
- в коде, который передает сообщения между потоками
- асинхронный код
- Несколько записей на панели «Производительность»
- Запрос от команды DevTools: рассмотрим Canary
- Предыдущие заметки о выпуске
Новые функции DevTools в Chrome 65 включают в себя:
Узнайте больше или посмотрите видео-версию этих заметок о выпуске ниже.
местный заменяет
Локальные переопределения позволяют вам вносить изменения в DevTools и сохранять их при загрузке страниц. Ранее любые изменения, внесенные в DevTools, были потеряны при перезагрузке страницы. Локальные замены работают для большинства типов файлов, за некоторыми исключениями. вид ограничения ,
 Рисунок 1
Рисунок 1
Сохранение изменений CSS при загрузке страницы с помощью локальных переопределений
Как это работает?
- Вы указываете каталог, в котором DevTools должен сохранить изменения.
- Когда вы вносите изменения в DevTools, DevTools сохраняет копию измененного файла в вашем каталоге.
- Когда вы перезагружаете страницу, DevTools обслуживает локальный измененный файл, а не сетевой ресурс.
Чтобы настроить локальные переопределения :
Откройте панель « Источники» . 1. Откройте вкладку « Замены ».
Рисунок 2 Вкладка « Переопределения »
Нажмите Настройка переопределений . 1. Выберите каталог, в который вы хотите сохранить изменения. 1. В верхней части окна нажмите Разрешить, чтобы предоставить DevTools права на чтение и запись в каталог. 1. Внесите свои изменения.
ограничения
- DevTools не сохраняет изменения, сделанные в дереве DOM панели « Элементы» . Вместо этого измените HTML-код на панели « Источники» .
- Если вы измените CSS на панели « Стили», а источником этого CSS является файл HTML, DevTools не сохранит изменения. Вместо этого измените файл HTML на панели « Источники» .
Связанные функции
- Workspaces , DevTools автоматически сопоставляет сетевые ресурсы с локальным хранилищем. Всякий раз, когда вы вносите изменения в DevTools, это изменение также сохраняется в вашем локальном хранилище.
Вкладка «Модификации»
Следите за изменениями, которые вы вносите локально в DevTools, через новую вкладку « Изменения ».
Рисунок 3
Вкладка « Изменения »
Новые инструменты доступности
Используйте новую панель « Специальные возможности», чтобы проверить свойства специальных возможностей элемента, а также коэффициент контрастности текстовых элементов « Выбор цвета», чтобы убедиться, что они доступны для пользователей с ослабленным зрением или ухудшенных цветов. нарушения зрения.
Панель доступности
Используйте панель « Специальные возможности» на панели « Элементы», чтобы просмотреть свойства специальных возможностей выбранного в данный момент элемента.
Рисунок 4
На панели « Специальные возможности» отображаются атрибуты ARIA и вычисленные свойства для элемента, который в данный момент выбран в дереве DOM на панели « Элементы» , и их положение в дереве специальных возможностей.
См. Ярлык Роба Додсона A11ycast на ярлыке ниже, чтобы увидеть панель « Доступность в действии».
Коэффициент контрастности в палитре цветов
Палитра цветов Теперь показывает коэффициент контрастности текстовых элементов. Увеличение контрастности текстовых элементов делает ваш сайт более доступным для пользователей с нарушениями зрения или проблемами цветового зрения. вид Цвет и контраст узнать больше о Цвет и контраст коэффициент контрастности по доступности.
Улучшение цветовой контрастности ваших текстовых элементов делает ваш сайт более доступным для всех пользователей. Другими словами, если ваш текст серый на белом фоне, его будет сложно прочитать.
Проверка коэффициента контрастности выделенного элемента h1
На рисунке 5 два флажка рядом с 4.61 означают, что этот элемент соответствует улучшенный рекомендуемый коэффициент контрастности (AAA) , Если бы был только один тик, это означало бы, что он встретил минимальный рекомендуемый коэффициент контрастности (AA) ,
Нажмите на Показать больше ! Показать больше разработать раздел « Коэффициент контрастности ». Белая линия в поле « Цветовой спектр» представляет собой границу между цветами, которые соответствуют рекомендуемой контрастности, и теми, которые не соответствуют. Например, поскольку серый цвет на рисунке 6 ** соответствует рекомендациям. Это означает, что все цвета ниже белой линии также соответствуют рекомендациям.
Рисунок 6
Расширенный раздел Contrast Ratio
Связанные функции
Панель Аудит имеет автоматический аудит доступности, чтобы гарантировать, что * каждый * текстовый элемент на странице имеет достаточный коэффициент контрастности.
вид Run Lighthouse в Chrome DevTools или посмотрите A11ycast ниже, чтобы узнать, как использовать панель Audits для проверки доступности.
Новые ревизии
Chrome 65 поставляется с новой категорией аудитов SEO и множеством новых аудитов эффективности.
Новые SEO аудиты
Убедившись, что ваши страницы проходят каждую проверку в новой категории SEO , вы сможете повысить свой рейтинг в поисковых системах.
Рисунок 7
Новая SEO категория аудитов
Chrome 65 также поставляется с множеством новых проверок производительности:
- Время запуска JavaScript велико
- Использует неэффективную политику кэширования статических активов.
- Избегайте рефералов страниц
- Документ использует плагины
- Минимизировать CSS
- Сократить JavaScript
Другие обновления
Надежный пошаговый код с операторами и асинхронным кодом
Chrome 65 приносит обновления Step Into ! Шаг в кнопка Шаг в при применении кода, который передает сообщения между потоками и асинхронным кодом. Если вы хотите поведение предыдущего шага, вы можете использовать новый шаг ! шаг вместо.
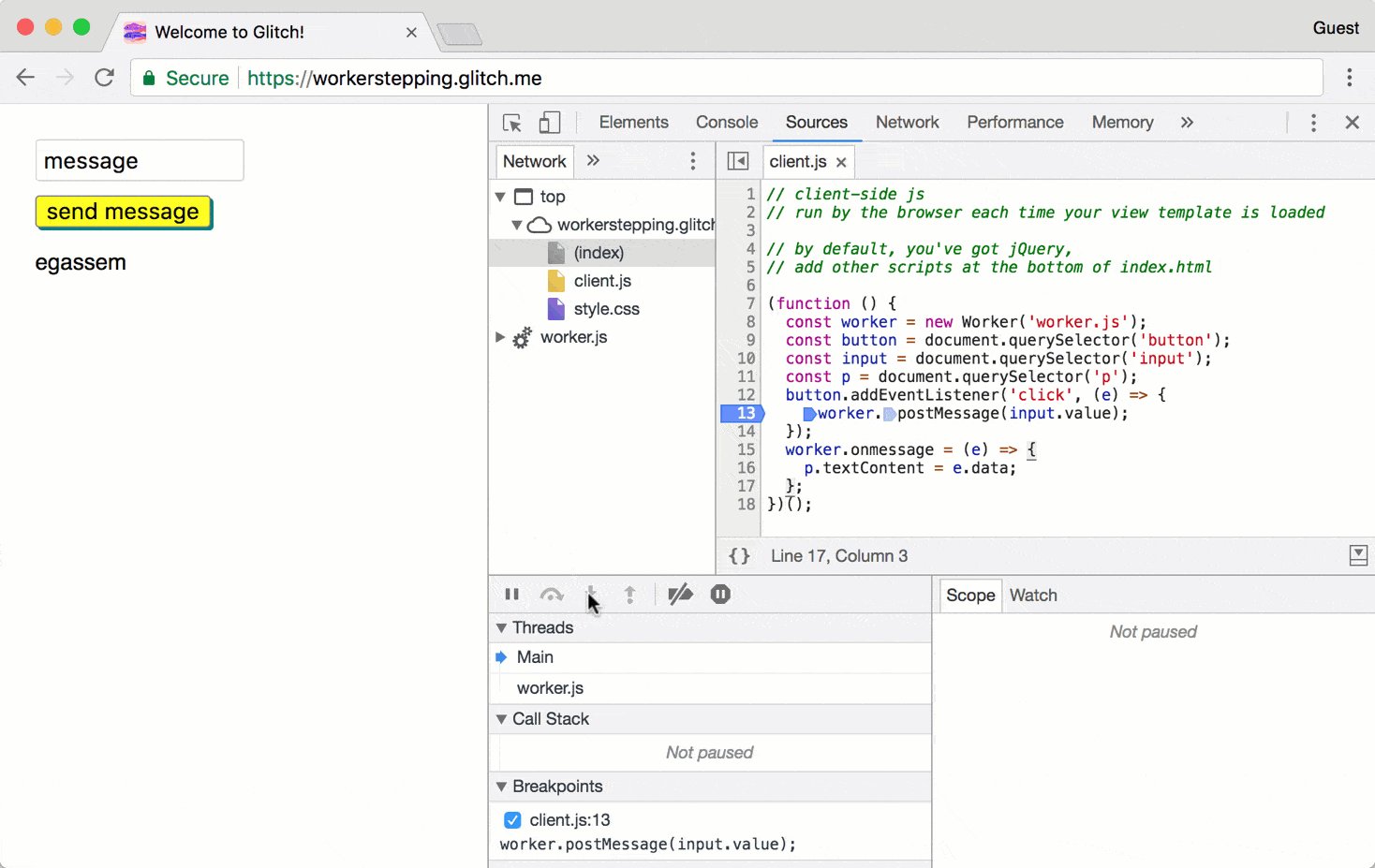
в коде, который передает сообщения между потоками
Когда вы вводите код, который передает сообщения между потоками, DevTools теперь показывает вам, что происходит в каждом потоке.
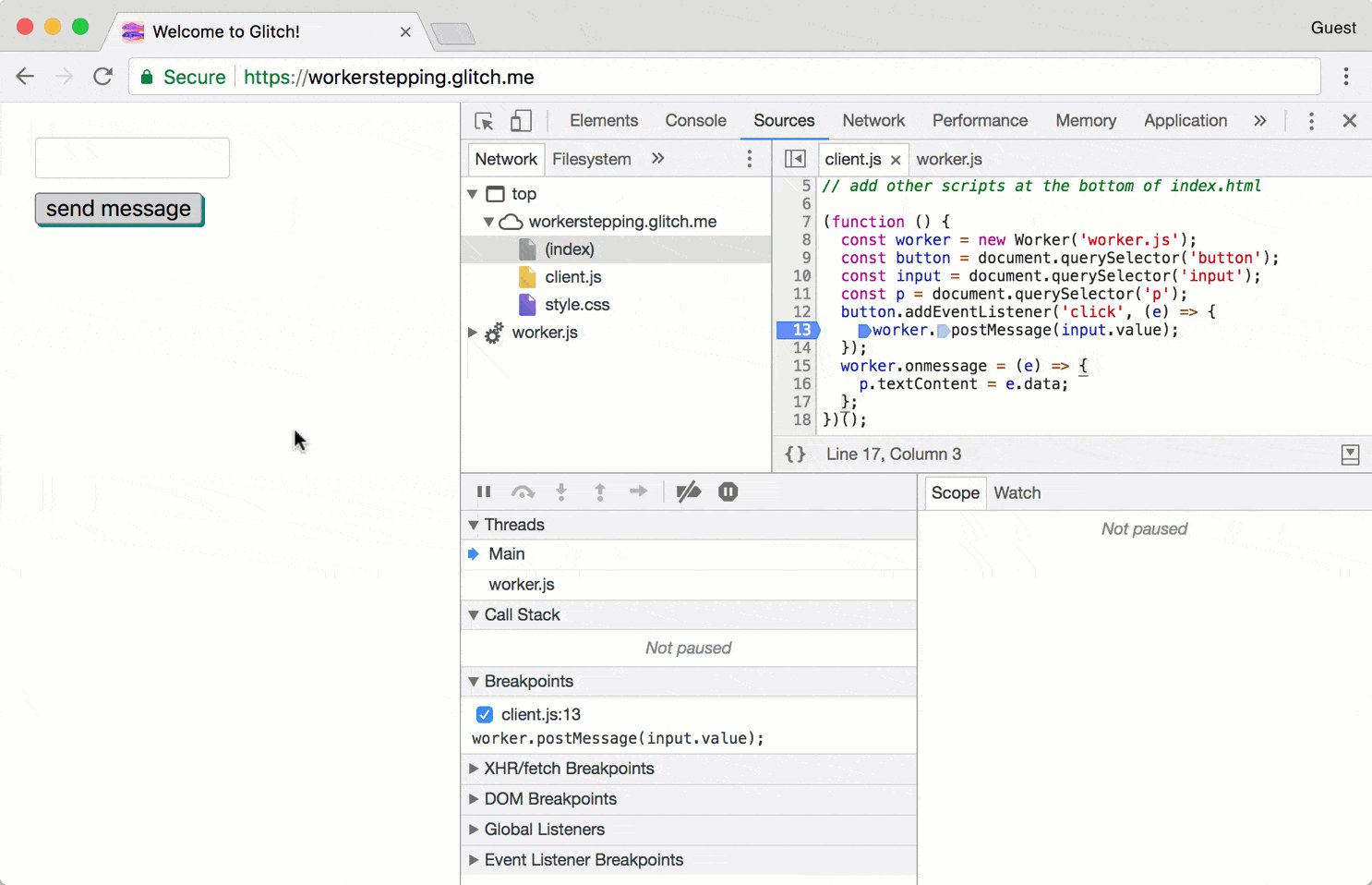
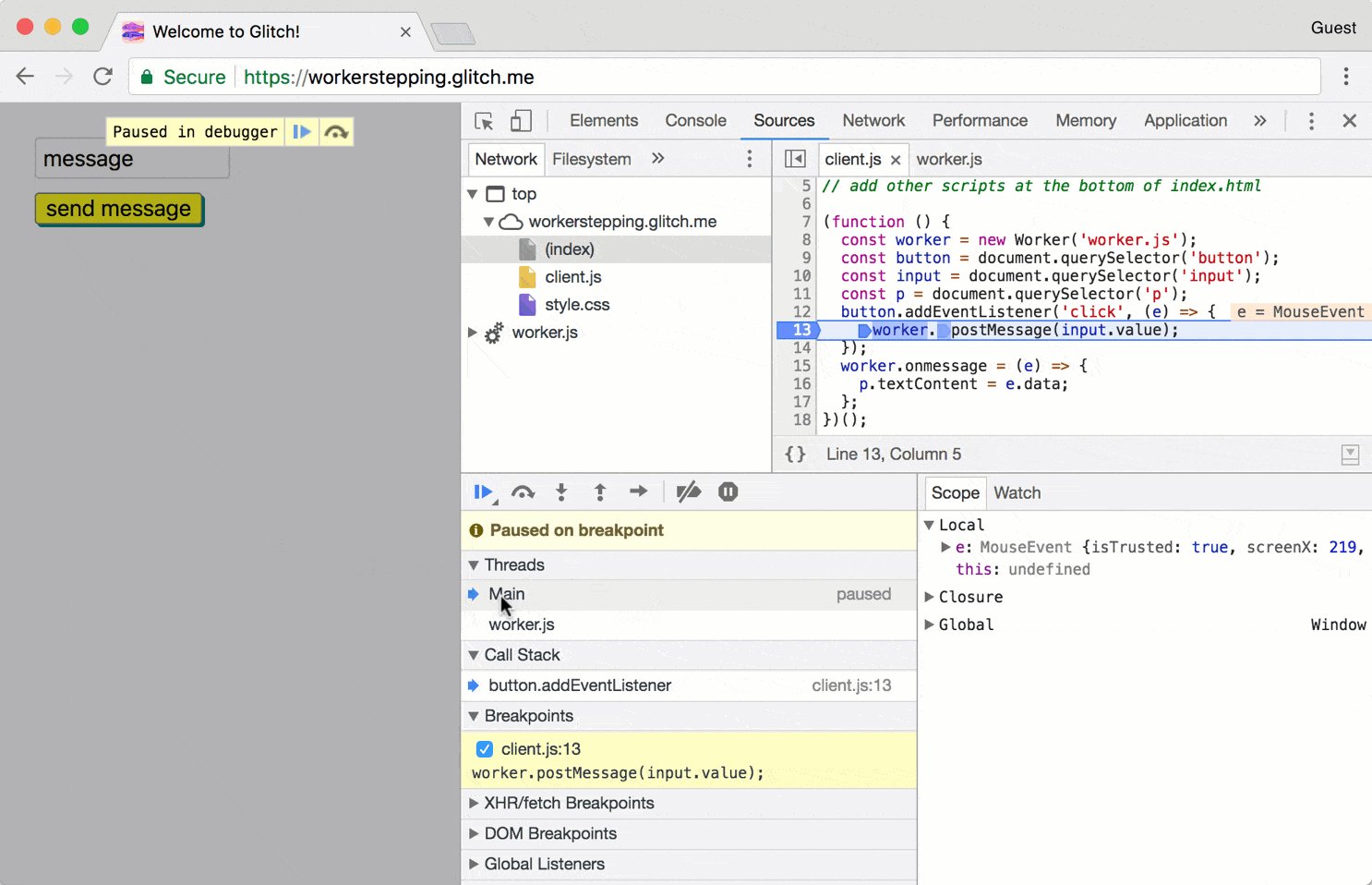
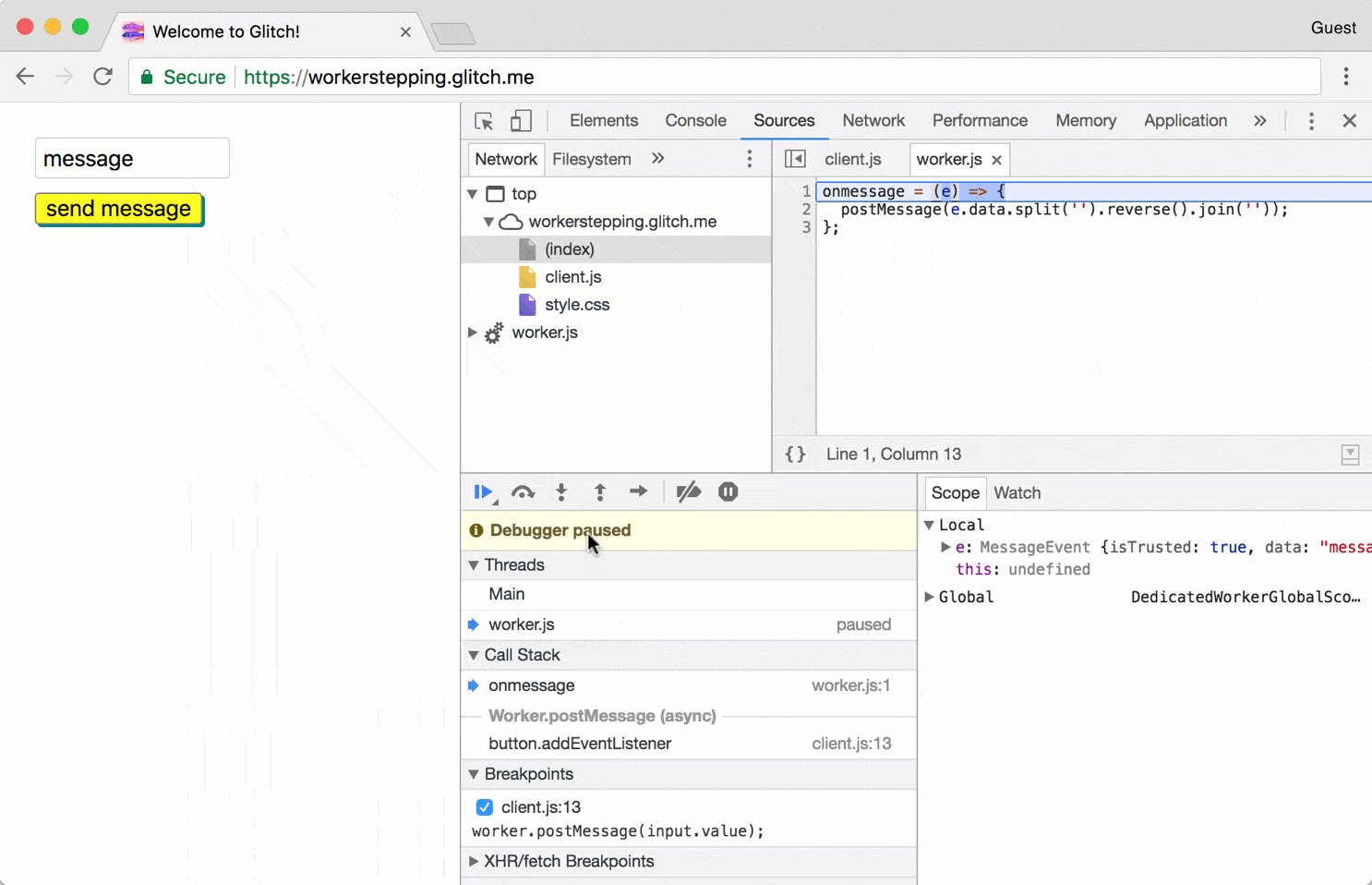
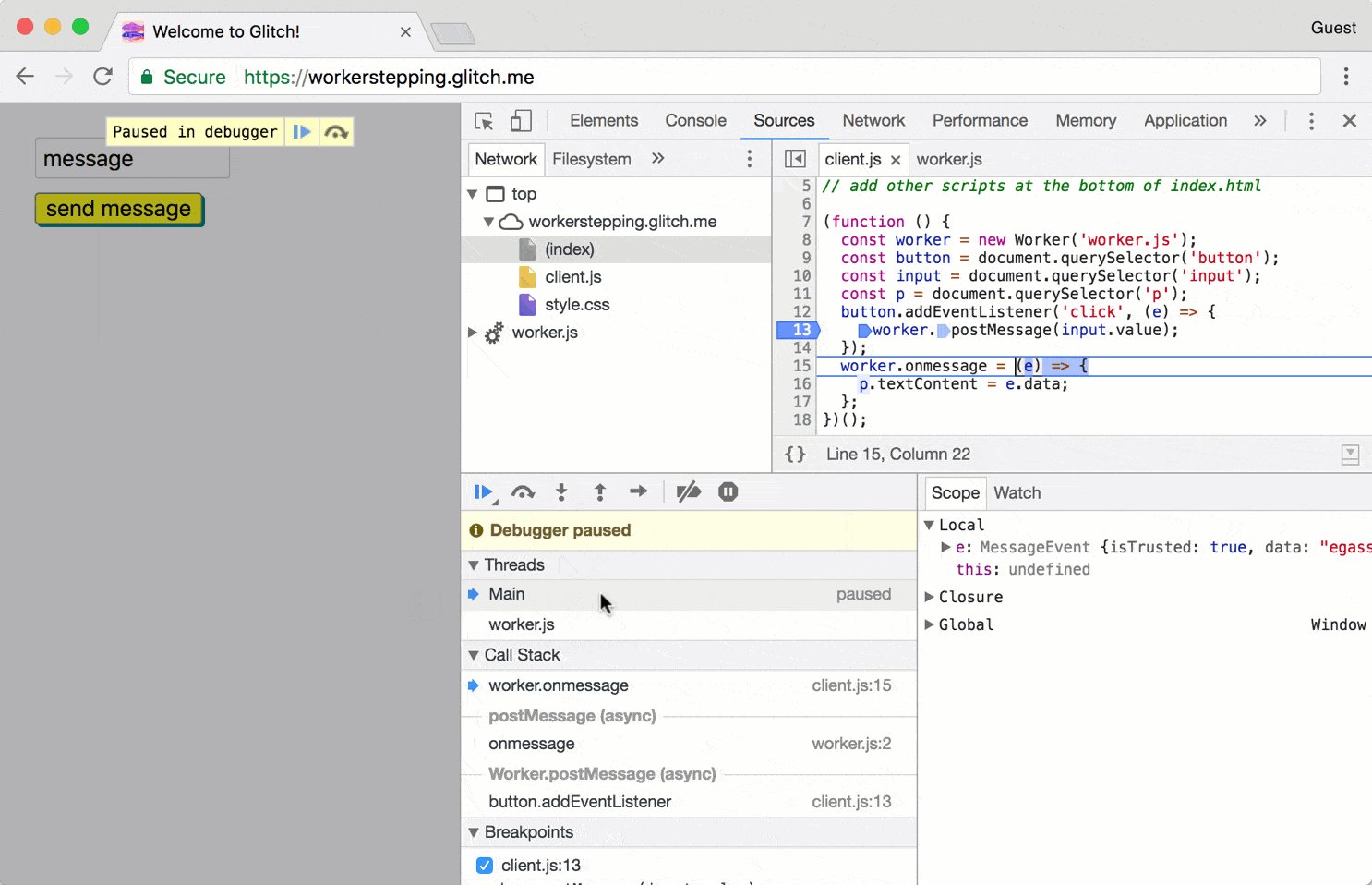
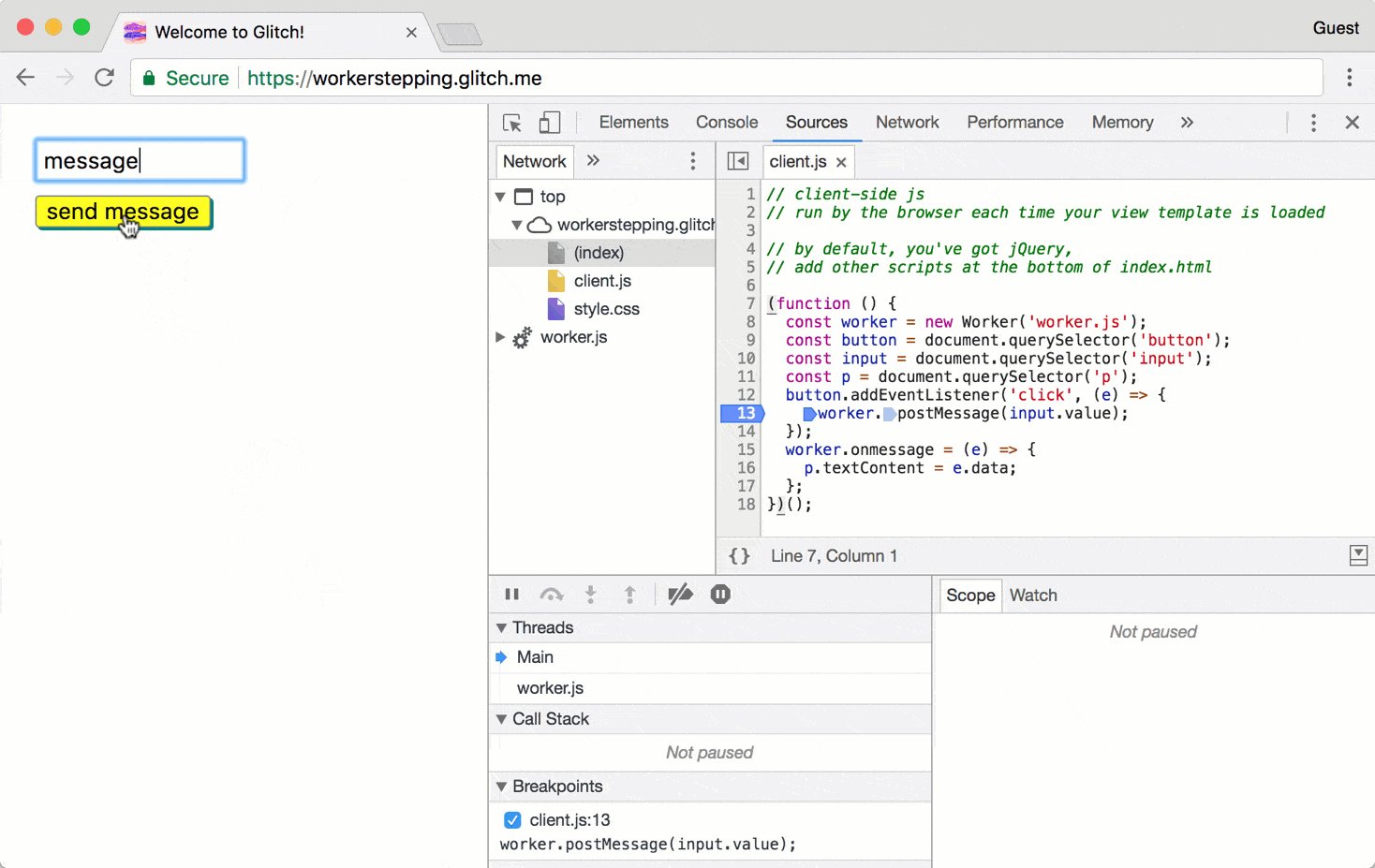
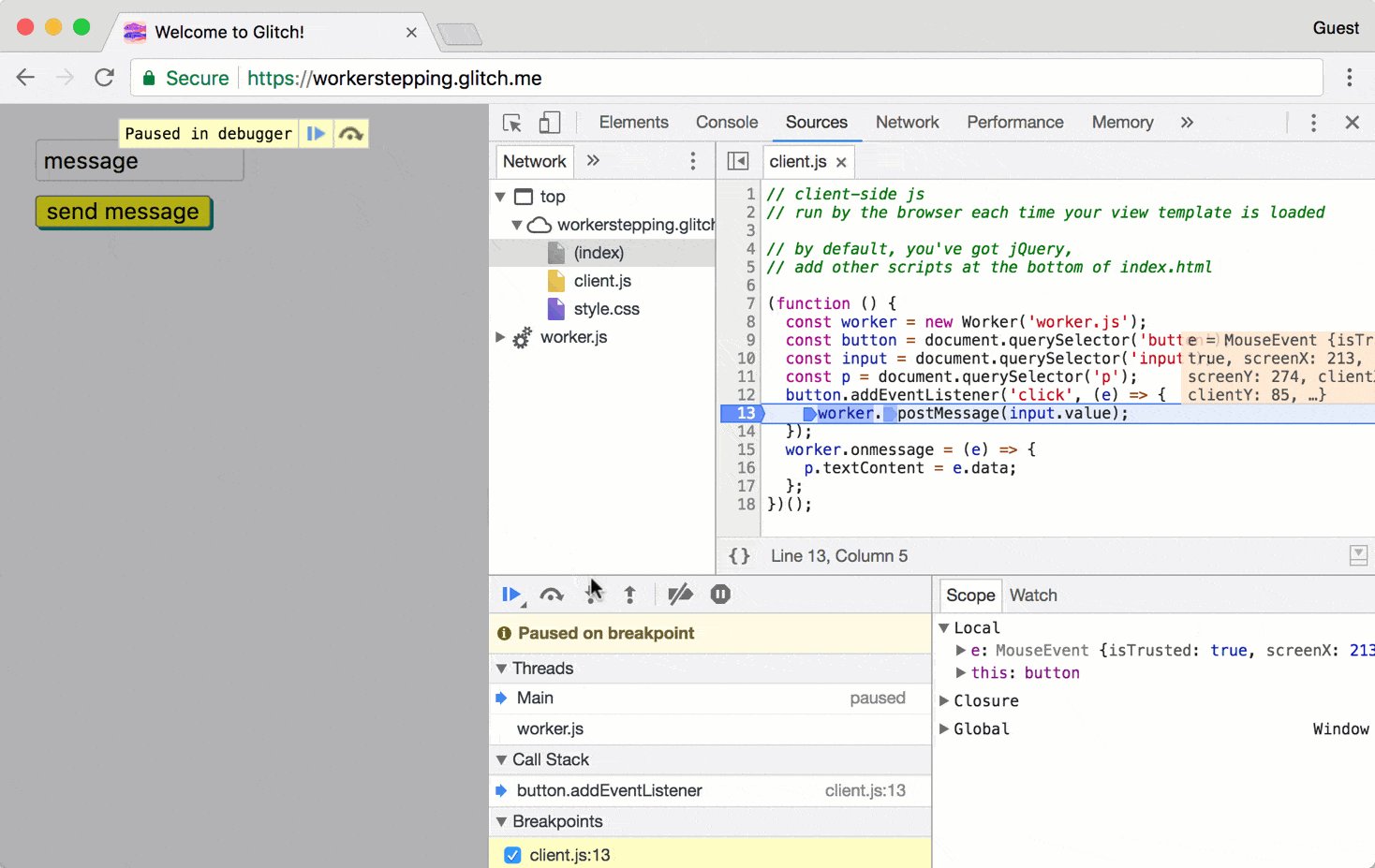
Например, приложение на рисунке 8 ** отправляет сообщение между основным проводом и рабочим проводом. После вмешательства в вызов postMessage () в основном потоке DevTools останавливается в обработчике onmessage рабочего потока. Обработчик onmessage сам отправляет сообщение в основной поток. Ввод * этого * вызова приостанавливает DevTools в главном потоке.
 Рисунок 8
Рисунок 8Шаг в коде передачи сообщений в Chrome 65
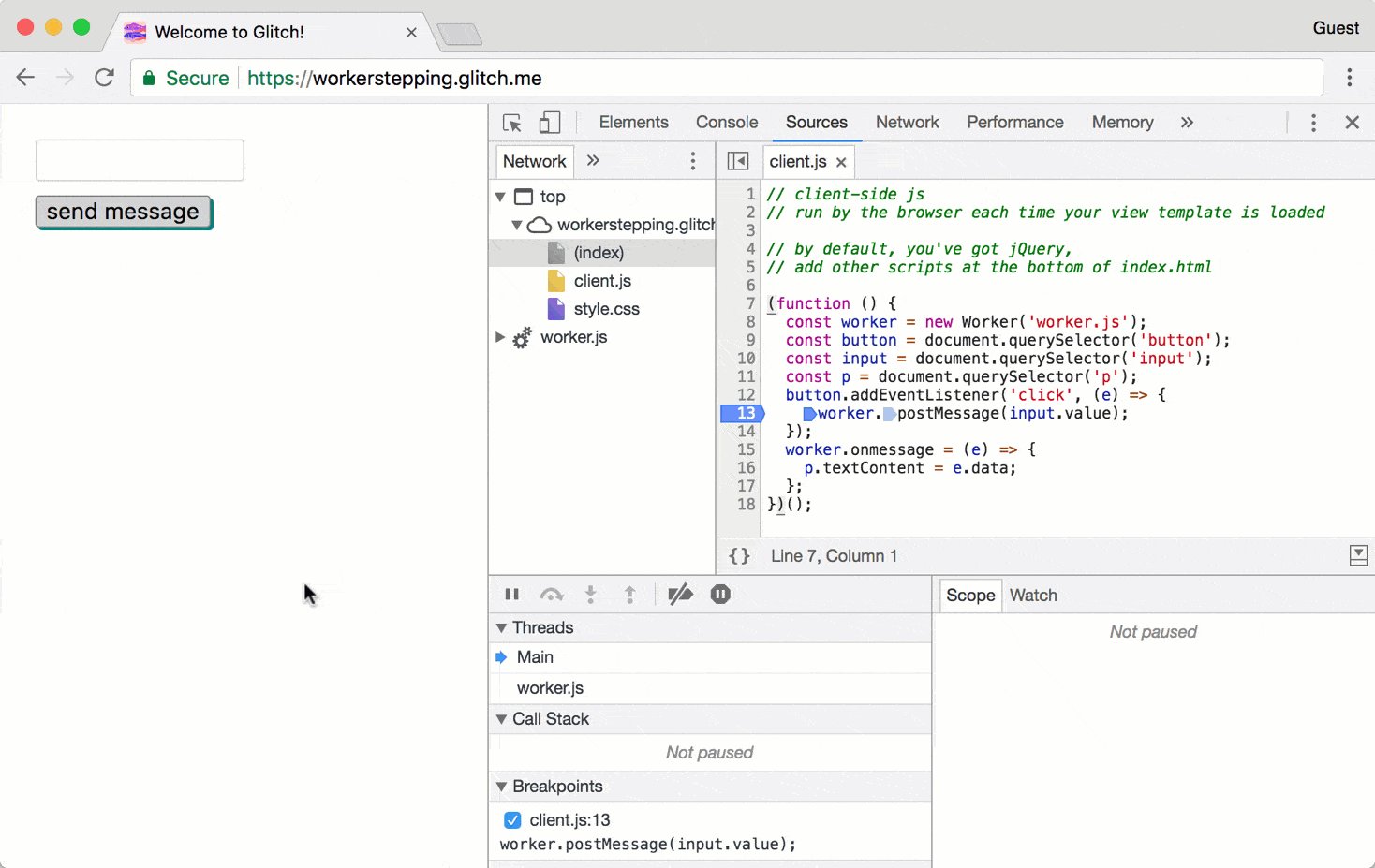
Когда вы вводили код, подобный этому, в предыдущих версиях Chrome, Chrome показывал вам только сторону основного потока кода, как вы можете видеть на рисунке 9 .
 Рисунок 9
Рисунок 9Шаг в коде передачи сообщений в Chrome 63
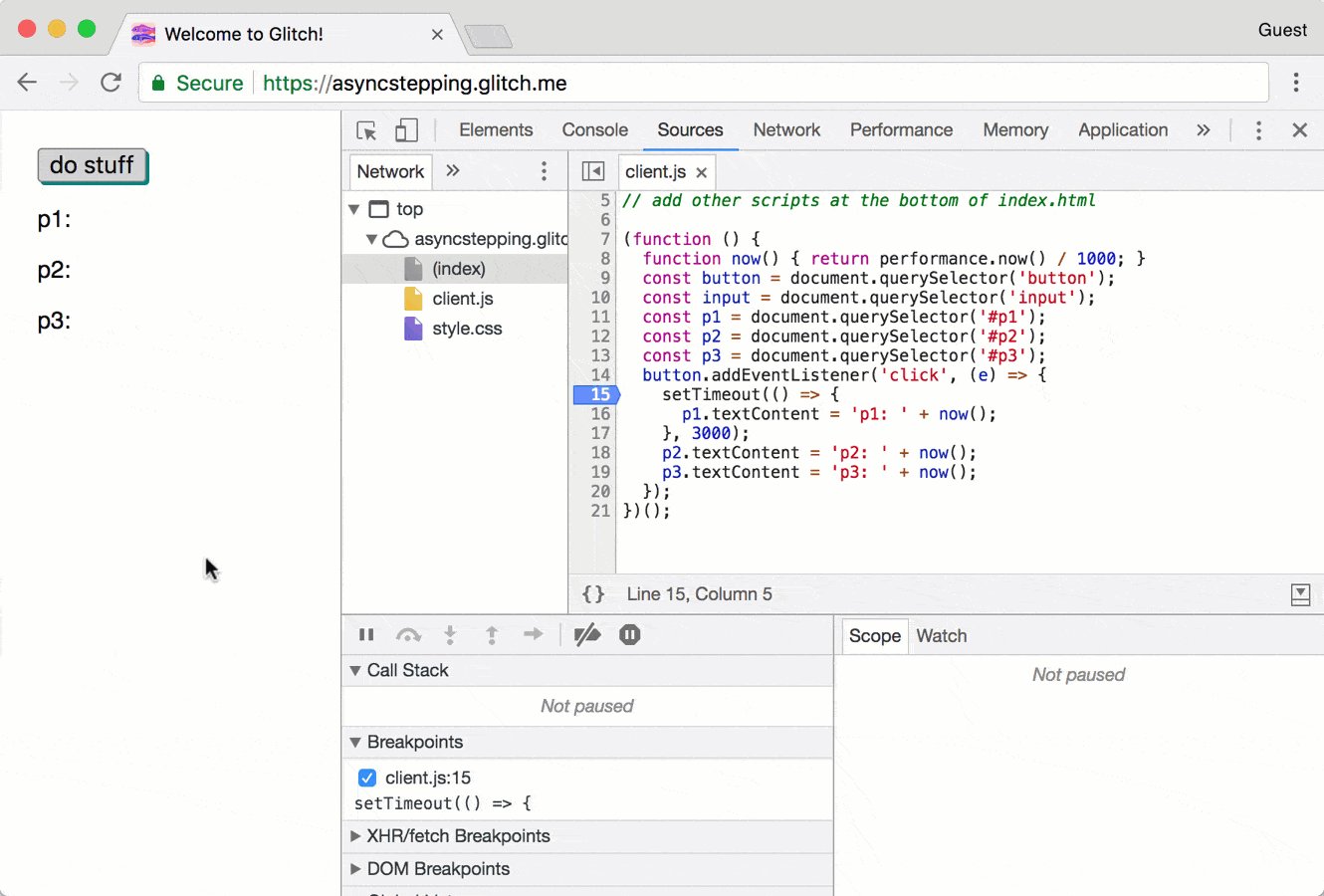
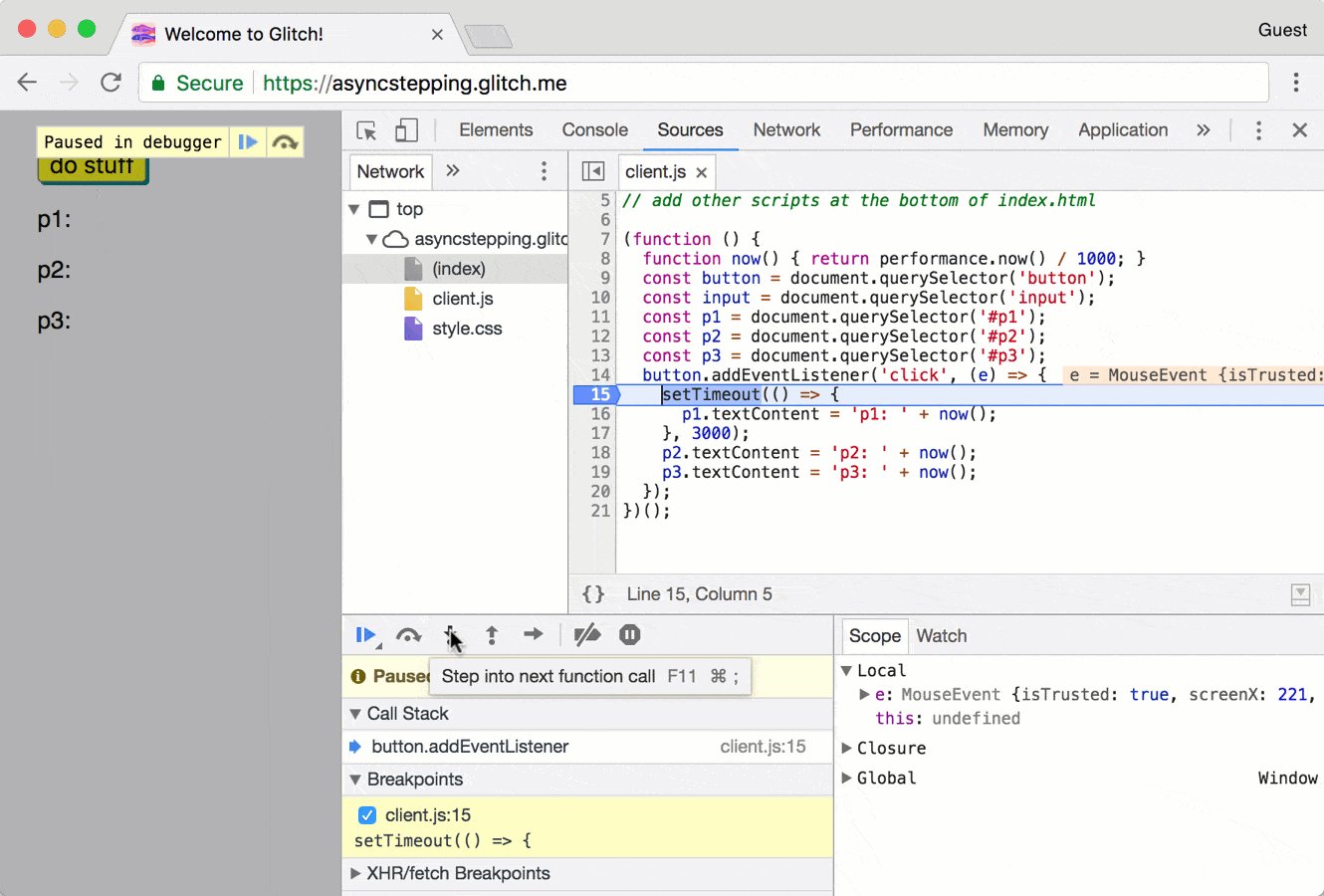
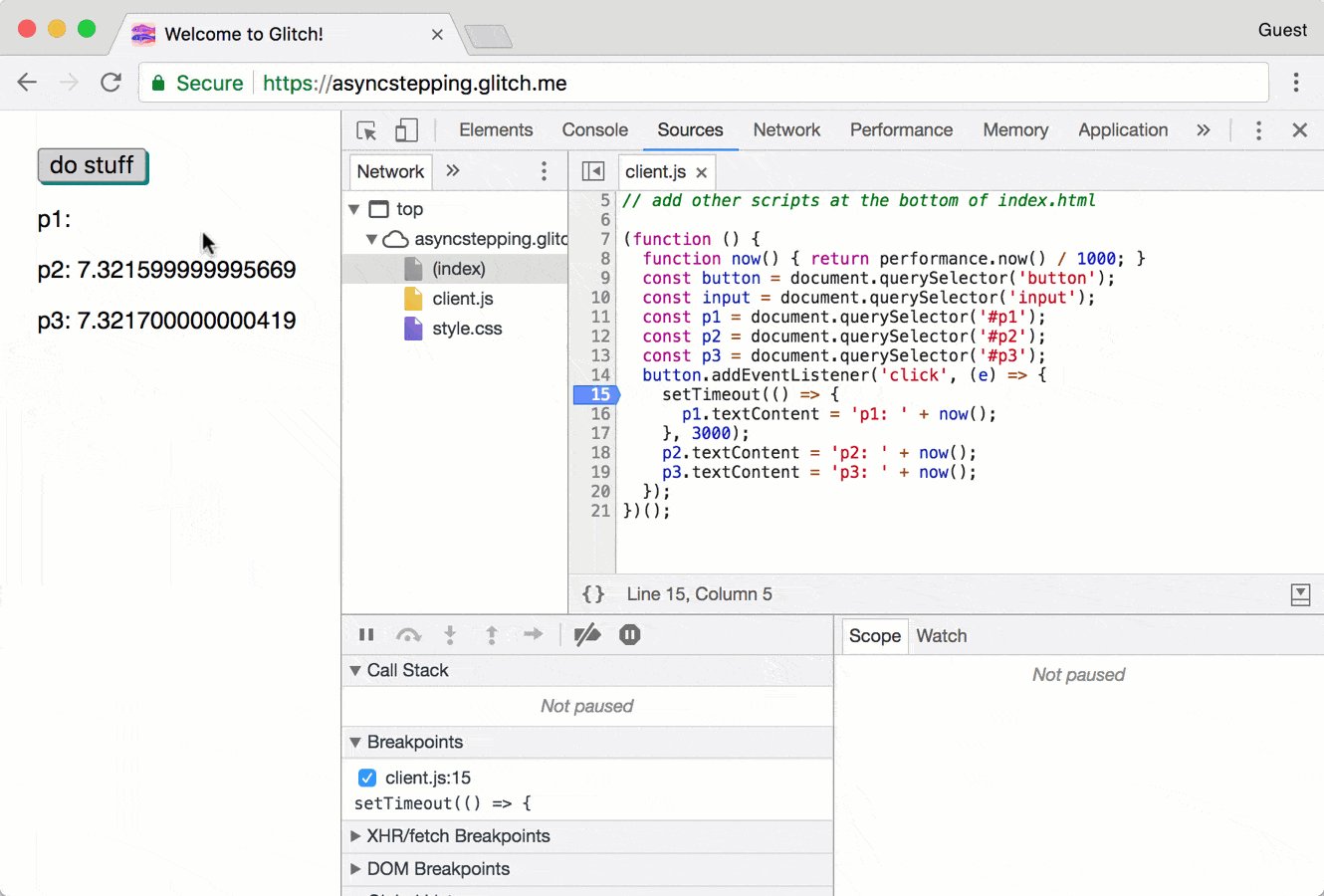
асинхронный код
Когда вы вводите асинхронный код, DevTools теперь предполагает, что вы хотите приостановить работающий асинхронный код.
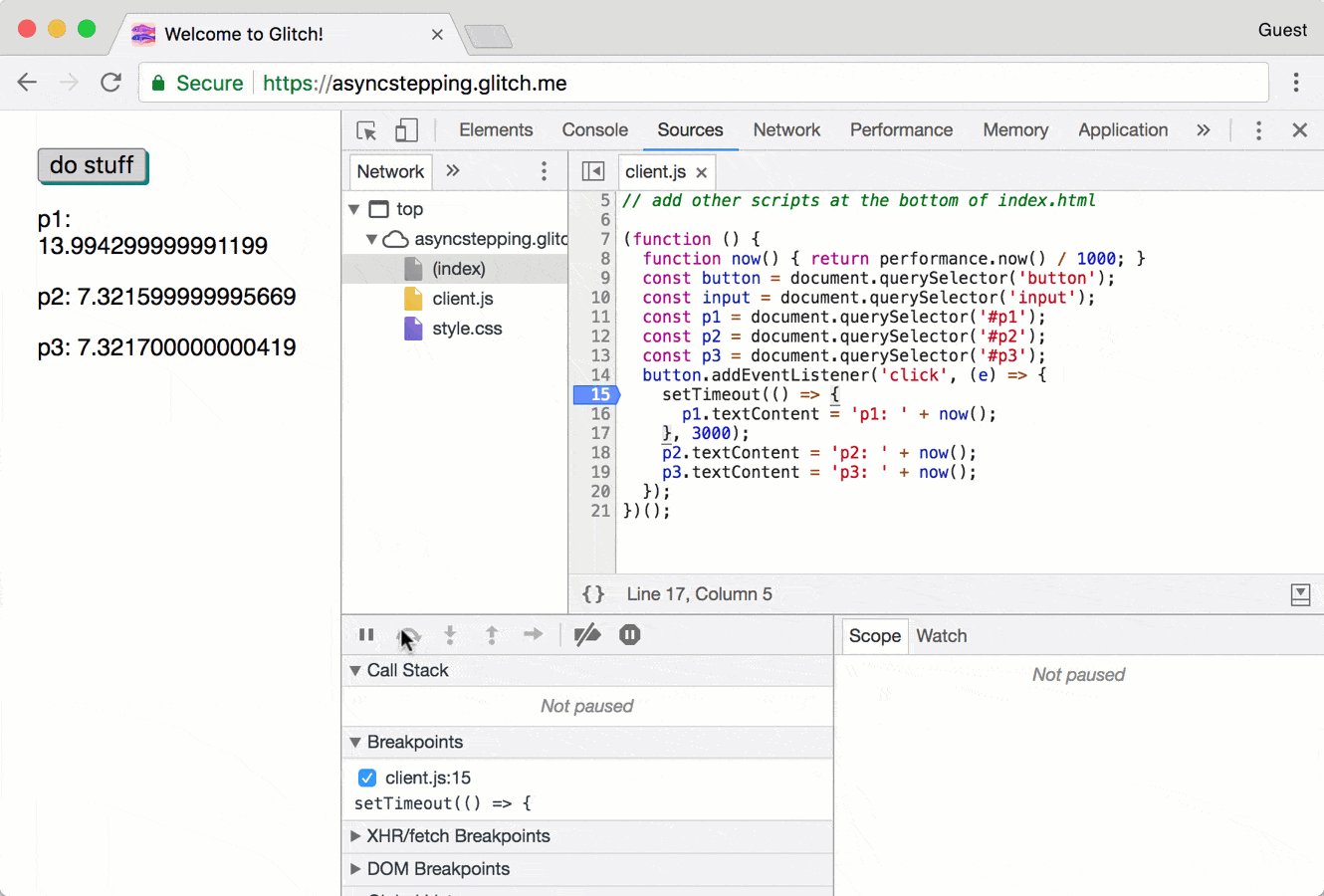
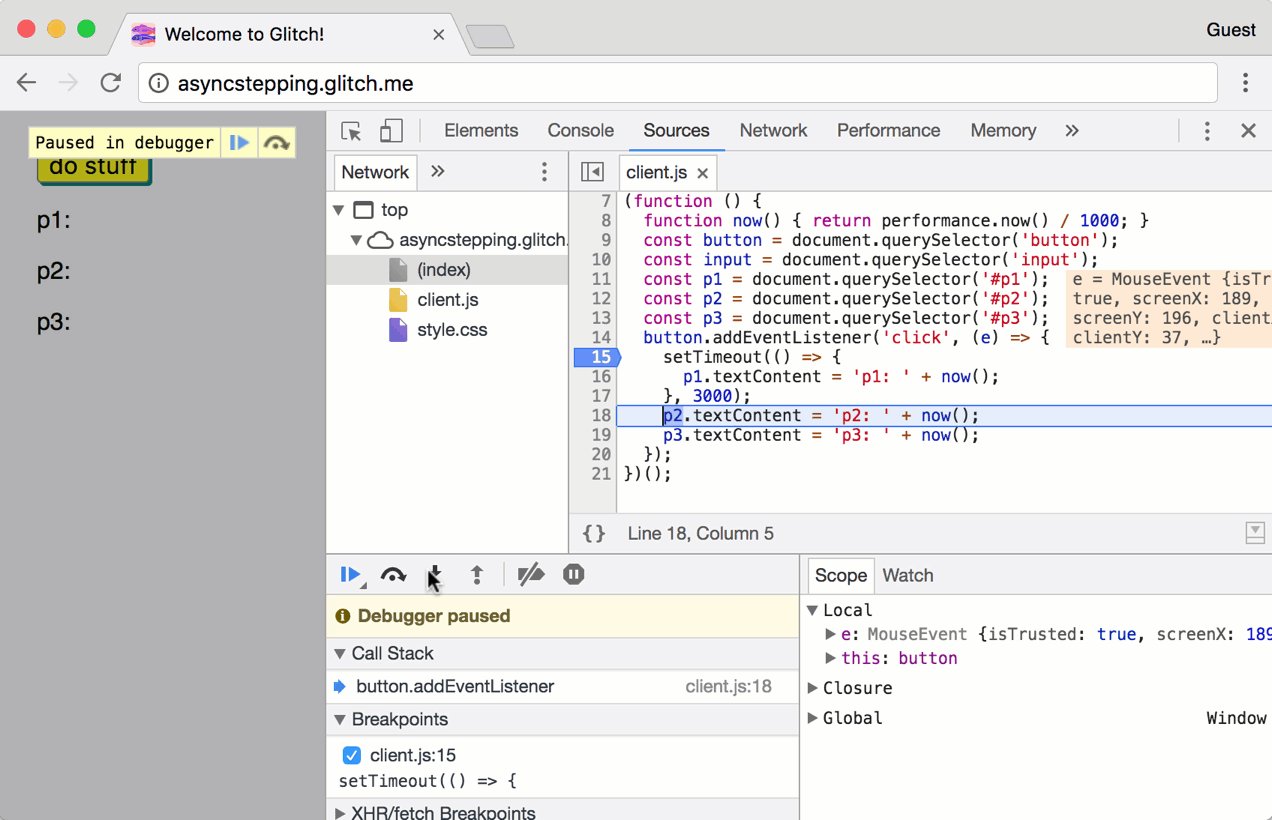
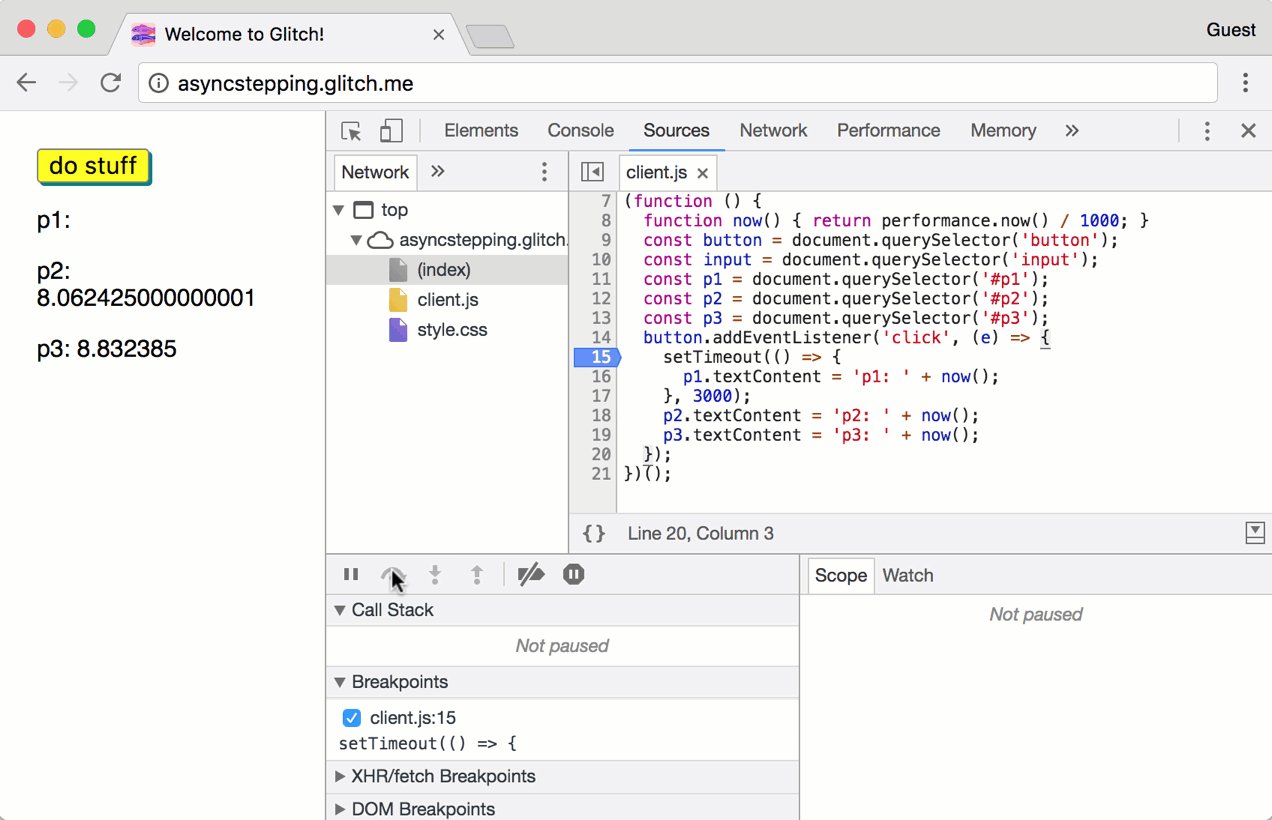
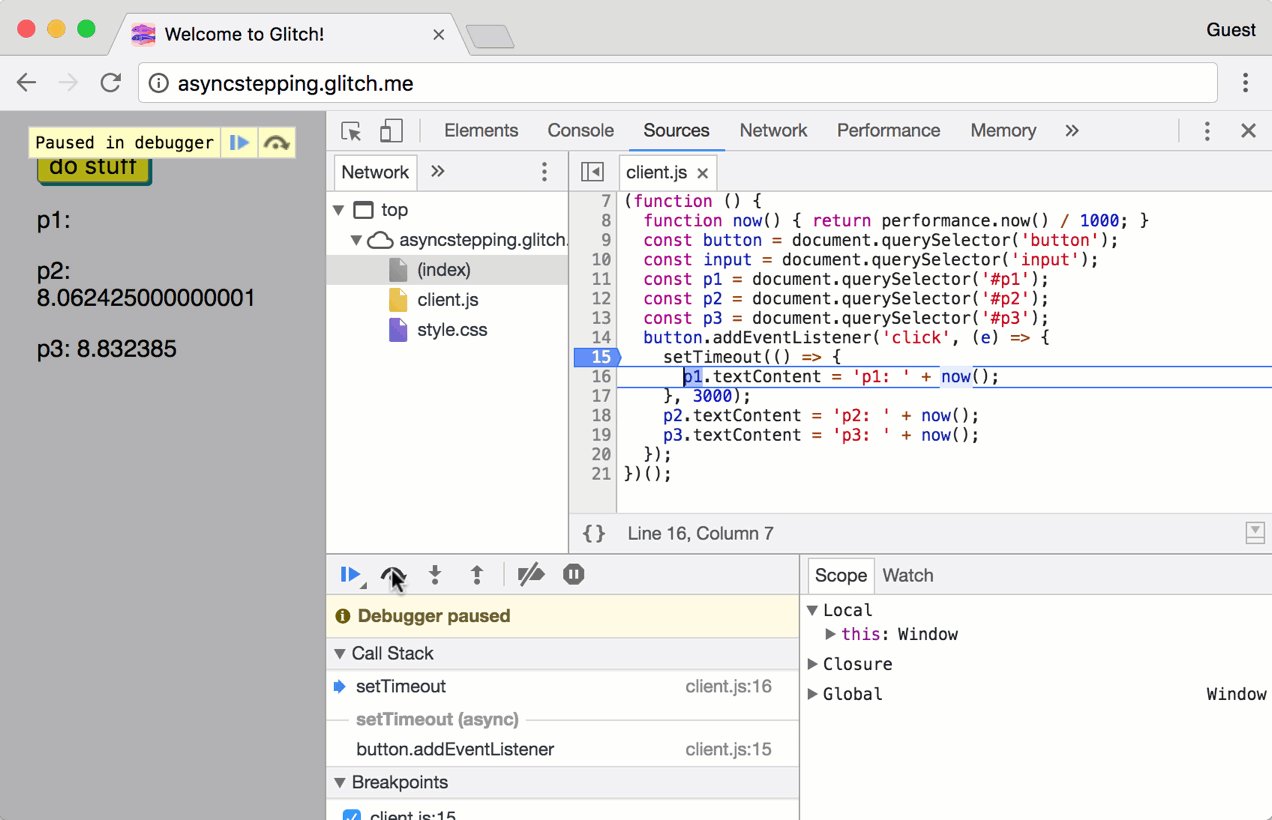
Например, на рисунке 10 после установки setTimeout () в setTimeout () DevTools выполняет весь код, ведущий к фону, а затем приостанавливает функцию, переданную setTimeout ().
 Рисунок 10
Рисунок 10Шаг в асинхронный код в Chrome 65
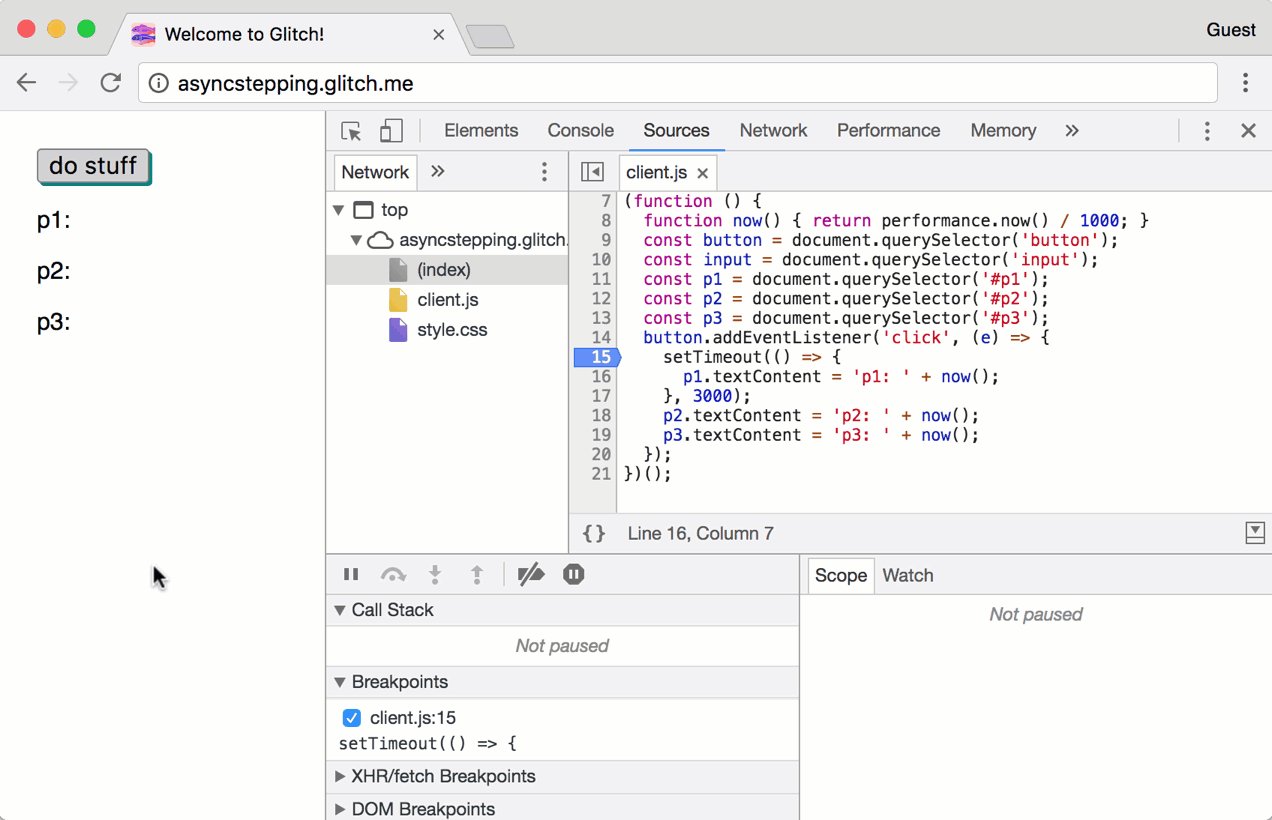
Когда вы ввели код, подобный этому, в Chrome 63, DevTools прекратил читать код в хронологическом порядке, как вы можете видеть на рисунке 11 .
 Рисунок 11
Рисунок 11Шаг в асинхронный код в Chrome 63
Несколько записей на панели «Производительность»
Панель « Производительность» теперь позволяет временно сохранять до 5 записей. Записи удаляются при закрытии окна DevTools. вид Начните с анализа производительности во время выполнения ознакомиться с панелью Performance .
Рисунок 12
Выбор между несколькими записями на панели Performance
Бонус ##: автоматизировать действия DevTools с помощью Puppeteer 1.0 {: #puppeteer}
Теперь доступна версия 1.0 Puppeteer, средства автоматизации навигации, которым управляет команда Chrome DevTools. Вы можете использовать Puppeteer для автоматизации многих задач, ранее доступных только через DevTools, например, снимки экрана:
const puppeteer = require ('кукловод)'; (async () => {const browser = await puppeteer.launch (); const page = await browser.newPage (); await page.goto ('https://example.com'); await page.screenshot ({путь : 'example.png'}); await browser.close ();}) ();
Он также имеет API для многих полезных задач автоматизации, таких как создание PDF:
const puppeteer = require ('кукловод)'; (async () => {const browser = await puppeteer.launch (); const page = await browser.newPage (); wait page.goto ('https://news.ycombinator.com', {waitUntil: 'networkidle2' }); ожидайте page.pdf ({путь: 'hn.pdf', формат: 'A4'}); ожидайте browser.close ();}) ();
вид Быстрый старт чтобы узнать больше.
Вы также можете использовать Puppeteer для предоставления функциональности DevTools во время просмотра без явного открытия DevTools. вид Использование возможностей DevTools без открытия DevTools для примера.
Запрос от команды DevTools: рассмотрим Canary
Если вы используете компьютер Mac или Windows, рассмотрите возможность использования Chrome Canary в качестве браузера по умолчанию для разработки. Если вы сообщаете об ошибке или изменениях, которые вам не нравятся, пока они находятся на Канарских островах, команда DevTools может обработать ваши комментарии намного быстрее.
Лучшее место для обсуждения функций или модификаций, которые вы здесь видите, это Список рассылки [email protected] , Вы также можете нас @ChromeDevTools если вы пропустите время. Если вы уверены, что столкнулись с ошибкой в DevTools, пожалуйста, открыть вопрос ,
Предыдущие заметки о выпуске
Смотрите тег DevTools-WhatsNew ссылки на все предыдущие заметки о выпуске DevTools.
Похожие
Что такое SEOМногое уходит на создание успешной SEO-кампании. Вам нужен профессионал на вашей стороне. В Colorado Internet Solutions мы задаем этот вопрос «что такое SEO» почти каждый день, когда общаемся с владельцами малого бизнеса. Маркетинг вашего бизнеса в Интернете - сложное и чрезвычайно гибкое мероприятие, и попытка поделиться всем на эту тему займет гораздо больше времени, чем вы хотели бы потратить на чтение, поэтому мы поделились Что такое SEO - определение SEO
определение: SEO (поисковая оптимизация) - это процесс разработки технического плана для обеспечения эффективного использования поисковых систем в качестве инструмента SEO ОПТИМИЗАЦИЯ
SEO ОПТИМИЗАЦИЯ Оптимизацию SEO часто путают с позиционированием. По правде говоря, оптимизация является начальной частью процесса SEO. Этот термин означает Омаха SEO
Нужна Омаха SEO для вашего бизнеса? Сделайте свой бизнес веб-сайт выделиться в крупных городах США Получите отзывчивый сайт с высоким трафиком, вознагражденный Google Найдите в Интернете то, что вы делаете, увеличьте свою экспозицию Развивайте свой бренд и улучшайте Seo Agency
... в Италии. «В 2001 году я основал SEO-агентство, которое сегодня считается ориентиром в отрасли: Hat Studio , Агентство родилось благодаря моей страсти к маркетингу разрешений (я с энтузиазмом читал книгу Сета Година) и, в частности, к поисковому маркетингу, одной из немногих форм маркетинга, предпочитаемых пользователями. SEO перезапуск 2018
... новые ссылки или упоминаются где-то. Добавление кофеина в кровь особенно пригодилось тем, кто приехал в Прагу из отдаленных мест и установил будильник на ранние утренние часы (в моем случае 04:15). Второй блок лекций был начат Зденеком Нешпором с презентаций о веб-перенаправлении. В этом с юмором он сравнил связанные проблемы с фильмом «Экзорцист дьявола» (SEO-консультант как экзорцист, борющийся с 404 кодами статуса на «одержимом сайте»). По его словам, важно заархивировать сеть. Лос-Анджелес SEO
Лос-Анджелес Калифорния является вторым по величине городом в США. С примерно 244 000 предприятий, как вы сможете выделиться? Что отличает ваш бизнес? Вы уверены, что люди, которые хотят купить ваши продукты, смогут найти вас? Правда в том, что если вы не активно работаете над своим присутствием SEO CAMPIXX 2017
После бессонной ночи из-за проблем со здоровьем по утрам эта фотография была создана с докладчиками мероприятия. И это уже говорит о самой важной части истории: это было просто хорошо. Не каждый день начинается с такого фейерверка ... команда Марко Янка (www.sumago.de) действительно заслужила благодарность. SEO КОПИРИТИРОВАНИЕ
Авторы контента Кирка имеют опыт и понимание SEO, чтобы наполнить ваш сайт сильным контентом с адекватными ключевыми словами. наш SEO копирайтинг использовать науку, мастерство и мастерство продаж для целевого рынка. Вам нужно правильное сообщение, отображаемое для вашей целевой аудитории, так что это не работа для дилетантов или людей, которые SEO Эдмонтон
... в SEO-Service"> Мы в SEO-Service.ca - компания по поисковой оптимизации, базирующаяся в Эдмонтоне, Альберта. Мы гарантируем 100% -ое высшее ранжирование бизнесу, который выбирает наши специализированные услуги SEO, которые полностью сосредоточены на достижении результатов, создавая оборотные истории для бизнеса. Мы придерживаемся того, что мы обязуемся предоставлять нашим клиентам, и возвращаем ваши деньги, если мы не сможем достичь топ-10 рейтинга по вашим ключевым словам и всему огромному SEO факторы
В нашем Курс SEO 2.0 Мы более подробно проанализируем факторы SEO, которые способствуют достижению хорошего позиционирования. Как мимолетная закуска давайте в этом посте некоторые первые идеи. Алгоритм Google предусматривает несколько факторов при представлении результатов. Никто не знает наверняка их количество и состав, кроме логически ответственного за Google. Несмотря на вышесказанное, мы можем сгруппировать
Комментарии
Должны ли вы доверять им все, что связано с SEO, ожидая, что ваш рейтинг повысится, поскольку они работают над своей магией SEO?Должны ли вы доверять им все, что связано с SEO, ожидая, что ваш рейтинг повысится, поскольку они работают над своей магией SEO? Нет. Вместо этого вы должны точно узнать, что они делают, особенно в течение первых нескольких месяцев контракта. Чем раньше вы сможете узнать, что они делают, тем больше у вас шансов определить, помогают ли они вашему сайту или вредят ему. Вот предупреждающие знаки о том, что ваше SEO агентство может быть проблемой. Что такое органическое SEO (SEO)?
Что такое органическое SEO (SEO)? И как ты это делаешь? Если вам нужно получить информацию о конкретном бизнесе или услуге, к чему вы обращаетесь в первую очередь? Желтые страницы? 144? Вы, вероятно, заходите прямо в поисковую систему Google и начинаете поиск. Чтобы быть точным Более 3,5 миллиардов долларов Различные поиски выполняются ежедневно через Google. Таким образом, Сколько раз я слышал, что «PPC не работал, поэтому я хочу попробовать SEO», что странно, как если бы он не конвертировался через PPC, почему он будет органическим?
Сколько раз я слышал, что «PPC не работал, поэтому я хочу попробовать SEO», что странно, как если бы он не конвертировался через PPC, почему он будет органическим? Данные PPC могут быть полезны не только с точки зрения целей ключевых фраз (теперь они не предоставлены!), Но и для обмена метаданными и т. Д. Этичные SEO фирмы не обещают гарантированных результатов SEO, так почему другие делают?
Этичные SEO фирмы не обещают гарантированных результатов SEO, так почему другие делают? Письма с « Гарантированными результатами SEO » просто не могут остановить наш почтовый ящик от так называемых SEO-фрилансеров или зарубежной компании SEO от кого-то по имени Джон Смит! Даже учетная запись электронной почты, используемая для отправки электронной почты, либо из Yahoo или Bing. Если бы вы были законной компанией SEO, разве у вас не было бы почтового аккаунта, использующего доменное Что такое SEO SEO?
Что такое SEO SEO? Yoast SEO - это плагин, который позволяет оптимизировать ваши публикации для позиционирования в поисковых системах. С 2008 года WordPress предлагает плагин бесплатно и является одним из самых популярных с тех пор. Таким образом, вы можете легко и просто улучшать заголовки и цели, создавать карты сайта. И что делает Yoast SEO, чтобы угодить паукам Google? Мы говорим вам Как установить Yoast SEO? Установить плагин Yoast SEO Что произошло и что это значит для SEO и рекламодателей?
Что произошло и что это значит для SEO и рекламодателей? Как новые результаты поиска влияют на поведение пользователя? И что вы должны учитывать, чтобы достичь наилучших органических и платных результатов для вашего собственного сайта? Что нового? Давайте сначала посвятим себя «Большой картине». Благодаря небольшим, но значительным изменениям, поиск выглядит более аккуратным и более читабельным. Эти изменения включают, например, устранение всех подчеркиваний ссылок, увеличение Если у вас есть компания, и вы решили начать себя в онлайн-мире (или вы уже в ней), первое, что вам нужно помнить, это SEO стратегия что ты собираешься выполнять?
Что произошло и что это значит для SEO и рекламодателей? Как новые результаты поиска влияют на поведение пользователя? И что вы должны учитывать, чтобы достичь наилучших органических и платных результатов для вашего собственного сайта? Что нового? Давайте сначала посвятим себя «Большой картине». Благодаря небольшим, но значительным изменениям, поиск выглядит более аккуратным и более читабельным. Эти изменения включают, например, устранение всех подчеркиваний ссылок, увеличение Действительно, есть и другие способы поделиться в социальных сетях, но что вы представляете, когда ищете что-то, что ищете в социальных сетях?
Действительно, есть и другие способы поделиться в социальных сетях, но что вы представляете, когда ищете что-то, что ищете в социальных сетях? Не все. А как насчет рынка? Количество продуктов, предоставляемых крупными рынками, такими как bukalapak , Tokopedia или OLX Является ли он по-прежнему актуальным Что вы можете сделать, чтобы оптимизировать свой сайт для местный SEO ?
Действительно, есть и другие способы поделиться в социальных сетях, но что вы представляете, когда ищете что-то, что ищете в социальных сетях? Не все. А как насчет рынка? Количество продуктов, предоставляемых крупными рынками, такими как bukalapak , Tokopedia или OLX Является ли он по-прежнему актуальным 2. Что подразумевает хорошо сделанная стратегия SEO, а не низкая стоимость SEO?
2. Что подразумевает хорошо сделанная стратегия SEO, а не низкая стоимость SEO? И дешевый SEO? Если вы когда-либо входили в мир бизнеса и предпринимательства, вы знаете, какие издержки может иметь бизнес. Помимо этих затрат, хорошо продуманная стратегия SEO требует много ВРЕМЕНИ и большого ОПЫТА . И это то, что оплачивается. Конечно, вы не будете нанимать человека для ведения бизнеса, верно? В этом случае не делайте Почему я выбираю SEO и что мне делать в SEO?
Почему я выбираю SEO и что мне делать в SEO? По образованию я инженер, и мне нравятся исследования и планирование. После разработки я получил шанс войти в этот волшебный мир цифрового маркетинга и SEO. Я прошел обучение в области цифрового маркетинга и входящего маркетинга. Моя первая любовь - SEO и Google Adwords. Искусство генерации лидов от Google я знаю очень хорошо. Короче говоря, я хотел бы проводить обычные SEO и платные поисковые кампании в Google. Действительно,
С примерно 244 000 предприятий, как вы сможете выделиться?
Что отличает ваш бизнес?
Вы уверены, что люди, которые хотят купить ваши продукты, смогут найти вас?
Должны ли вы доверять им все, что связано с SEO, ожидая, что ваш рейтинг повысится, поскольку они работают над своей магией SEO?
Что такое органическое SEO (SEO)?
Что такое органическое SEO (SEO)?
И как ты это делаешь?
Если вам нужно получить информацию о конкретном бизнесе или услуге, к чему вы обращаетесь в первую очередь?
Желтые страницы?
Сколько раз я слышал, что «PPC не работал, поэтому я хочу попробовать SEO», что странно, как если бы он не конвертировался через PPC, почему он будет органическим?



